カスタム投稿タイプの先祖の表示。
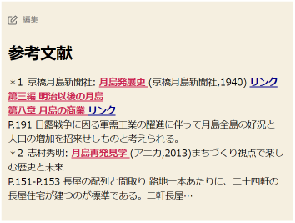
前回※1 「投稿のカスタムフィールドに関連付けられた投稿の表示」で、ブログ記事に文献の情報を関連付ける事例を紹介しました。(実際の画面サンプルはこちらです。)
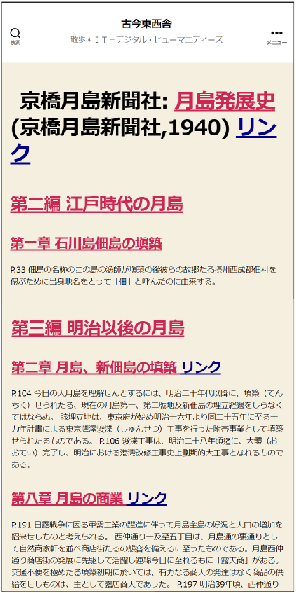
この例では、「第八章 月島の商業」が関連付けられていますが、この上の階層である「第三編 明治以降の月島」と最上位階層である書籍名の「月島発展史」を併せて表示しています。

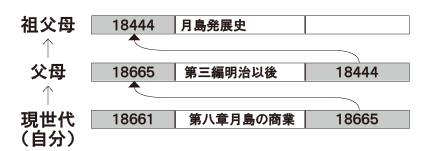
カスタム投稿タイプ「参考文献」は、親子関係を持った木(ツリー)構造になっていて、最初に関連付けされた「第八章 月島の商業」をキーに、祖先(父母→祖父母)の階層を表示しています。

リスト37639は、カスタム投稿タイプの祖先を表示するコードです。
カスタム投稿タイプの子孫の表示。
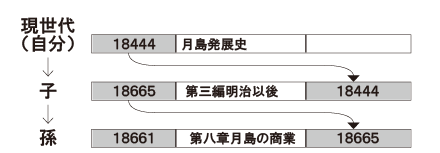
カスタム投稿タイプ「参考文献」の全体を一覧表示する場合は、階層のトップのIDを指定し、それをキーに子孫の階層を上から順番に検索して表示します。(実際の画面サンプルはこちらです。)


リスト37639は、投稿の子孫を表示するコードです。WordPressのテンプレートタグ「get posts」を使って子孫を検索しています。
タクソノミーの祖先と子孫の表示
木(ツリー)構造を持つタクソノミーの全体を表示する事例を紹介します。(実際の画面サンプルはこちらです。)

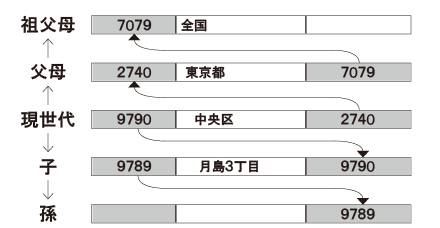
たとえば「中央区」を選択した場合、祖先に東京都、子孫に月島3丁目があります。これらの表示をクリックするとどちらにでも移動できるようにすると便利です。また、自分が現在どの階層にいるかも解りやすくなります。

リスト36732は、タクソノミーの祖先と子孫の両方を表示する事例です。現世代の「中央区」を指定すると、まずその先祖を表示し、次に子孫を表示します。