事例の概要
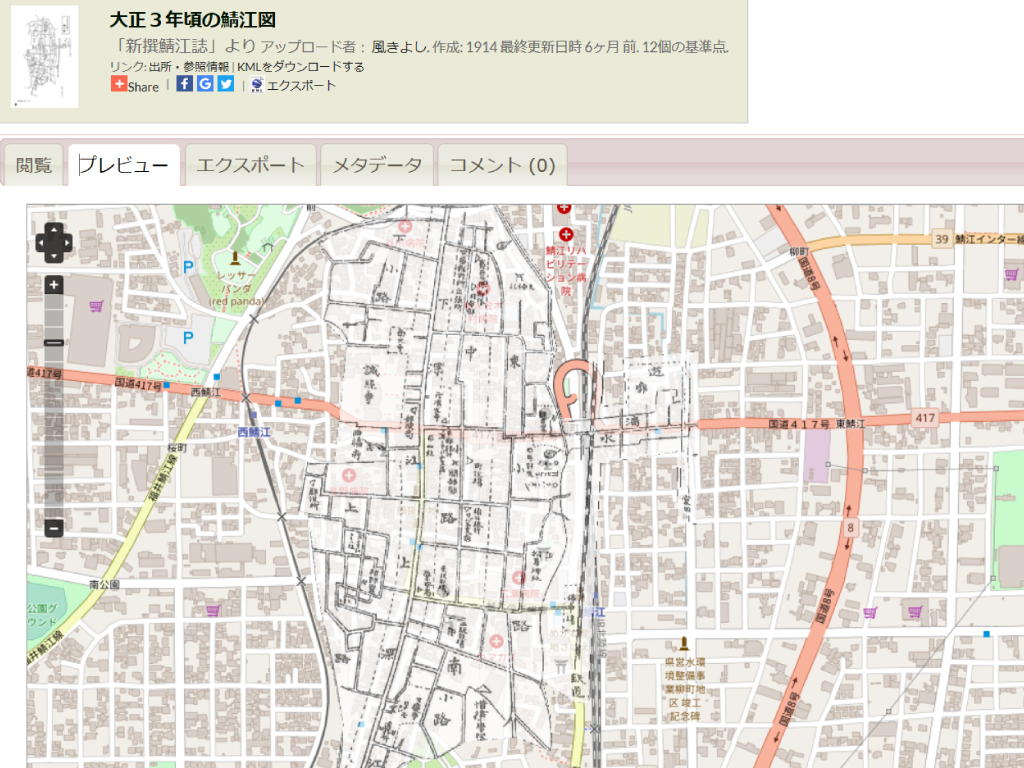
地図表示でマーカーを表示するとき、マーカーをクリックするとポップアップ表示するだけでなく、外部のテキストからポップアップを開くことができれば、より便利です(下図)。
この機能を実現するためには、Leaflet側のマーカーのポップアップとWordPressで表示するテキスト表示を動的に連動させることが必要です。
コード量も増えるので、再利用しやすいようにClassに分けて記述することが理想的です。
【お知らせ】
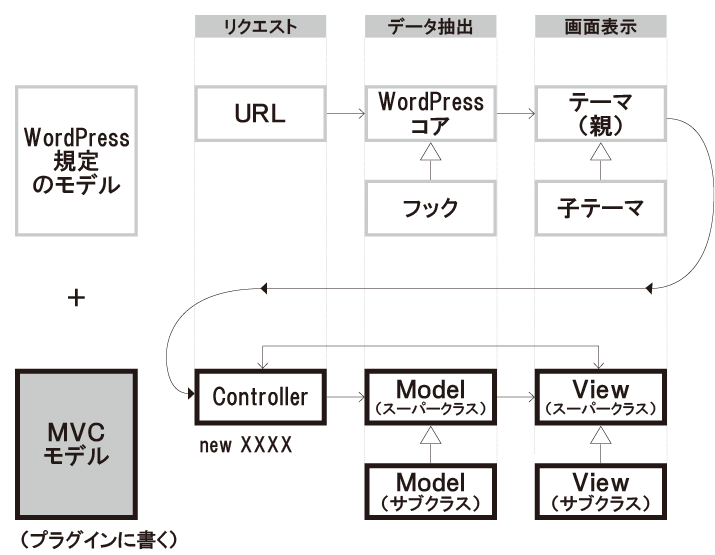
上記の事例3に示すオブジェクト指向(MVCモデル)の使い方については、本書で詳しく解説しています。