温泉街への道を下りきったところ。濁川と交差します。

レトロな射的屋。

開店は19:00です。

曲がり角を曲がったところに「射的・ボール投げ」がもう1軒。

温泉街への道を下りきったところ。濁川と交差します。

レトロな射的屋。

開店は19:00です。

曲がり角を曲がったところに「射的・ボール投げ」がもう1軒。

今回は、伊豆熱川(静岡県賀茂郡東伊豆町)の町並みを散歩します。
伊豆熱川駅を下車すると、東へ下る道が続き、その先が伊豆熱川の温泉街です。

温泉街を流れる濁川にかかる温泉橋。

濁川の下流。

高台から見た温泉街。熱川の海。

上池袋2丁目の住宅街。交差点の角に花月庵があります。

ゆったりと過ごせます。

「花月庵」の額。
南長崎の花月庵で見た「花月庵のれん会」の額※1 と同じです。

「天ざる」を注文。

池袋北口のホテル街に、周囲の建物とは圧倒的に異なる外観を持つホテルがあります。

その特徴はむき出しになった外階段にあります。階段は、下層では螺旋階段ですが、上層部は直線的なものと円を描いているものが交互に重なっていたりと、その光景に圧倒されます。

1階部分。

階段部分は、道路上へ飛び出しています。

今回は、池袋(東京都豊島区)の町並みを散歩します。
池袋北口の繁華街の西側。

ラブホテルが密集する一画があります。

お洒落なホテルが建ちならんでいます。

通りの奥(西側)のT字路までホテルが続いています。

「小平ふるさと村」では、江戸時代の民家が移築もしくは復原されています。

神山家住宅。

江戸時代中期における武蔵野新田農家の特徴をとどめています。*1

開拓期の住宅。
江戸時代初期の小平開拓当初の農民住居を復元したものです。*2

花小金井の東の西東京市芝久保町にある銭湯の庚申湯は、1964年(昭和39)に開業。約20年前に増改築しました。

破風造りの外観は見事です。

のんびり休憩できる待合室。

敷地内の庚申塔が名前の由来。

花小金井駅から北へ歩くこと約5分。円成院があります。

2体の石像。

「根勢大権現」と彫られていますので、男根石だと思われます。

背面。「安政五午歳(あんせいごうまどし=安政の5年目=1858年)」と彫られています。

今回は、花小金井(東京都小平市)の町並みを散歩します。
花小金井駅前の商店街。

中華料理の栄信軒。

1階はカウンター席。2階もあります。

チャーハンを注文。

石岡駅の南側の国道6号線沿いに「リッチマン」の看板が建っています。

駐車場の脇に大衆食堂(写真握側)があり、その奥にあります。

入口。

コロナ禍で休業となった模様です。

石岡の老舗鰻店の喜作。看板は「㐂作」となっています。

活鰻(生きている鰻)を調理するので、40分ぐらいかかります。

しばらく待ちます。

ふっくらと焼かれた鰻は絶品です。

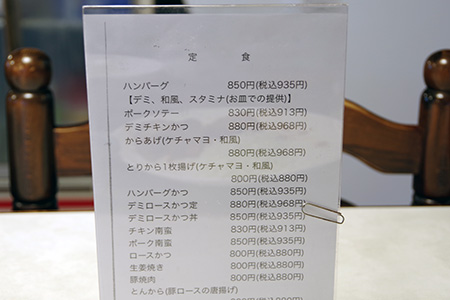
石岡市街の西側にある「むつみ食堂」。

入り口に「むつみ」と書かれています。

ほとんどのメニューは、800円代。

通常のメニューとは別に、カラアゲとチキンカツ、というようなコンビメニューがあって、これがもの凄いボリュームです。

大通りから西へ入ったところに建つ平松理容店。

昭和3年に建てられた理容室です(案内板より)。

アカンサス(キツネゴマ科ハアザミ属の常緑多年草)の葉の天蓋(案内板より)。

壁面に、理容鏡が切れ目なく貼られています。

石岡の看板建築群にある蕎麦店の「東京庵」。

昭和7年頃に建てられた木造2階建ての和風食堂建築です(案内板より)。

軒行灯。

天ぷら蕎麦とビールを注文。

「すがや化粧品店」は、昭和2年に建てられた木造2階建ての看板建築です(案内板より)。

コリント・イオニア様式(古代ギリシアの建築様式)風の柱頭飾り(案内板より)。重厚な外観です。

ペデメント(切り妻屋根下部と水平材に囲まれた三角形の部分)に、屋号の跡が残っています。

屋根のてっぺん部分につけられた装飾。

今回は、石岡(茨城県石岡市)の町並みを散歩します。
看板建築の商店が連なる一画があります。

は、その中でも円弧状の看板意匠で、ひときわ目をひく存在が、甘納豆手造り菓子の玉川屋。円弧状のモダンな看板意匠です。

玉川屋は、100年間続きましたが、令和3年に閉店しました(貼り紙より)。

側面はトタンです。

屋代駅の南側の国道18号線沿い。

パチンコ店の「パーラーバビデ」。

日本一古いパチンコ店。

創業89年目だそうです。

稲荷山の「重要伝統的建造物群保存地区」の北側に位置する旧松葉屋。

料亭らしい門構え。

昭和14年まで料理店を営み繁盛していました(案内板より)。

江戸時代から明治後期にかけて、稲荷山町は、「北信の商都」として問屋小売業が軒を並べ商工業の中心でした。のちに、上山田温泉・戸倉温泉にその賑わいを譲るまでは稲荷山の歓楽街が周辺の中心地となり、多くの芸妓がいました。*1

「重要伝統的建造物群保存地区」に指定されている稲荷山。古い町並みの景観が残されています。

田中園茶屋は稲荷山が「重要伝統的建造物群保存地区」に選定後、修景された第一号店舗です。*1

洋風の看板建築。

和風の店舗と洋風の店舗が並んで建っています。

稲荷山市街の南側。稲荷山上八日町の商店。

スクーター「ラビット」が展示されています。

終戦直後、中島飛行機から改名した富士産業(現・SUBARU)が製造・販売したスクーターです。

大阪万博の太陽の塔の模型の展示されています。

姨捨の棚田には多くのかかしが立っています。

バスケットボールをする少年のかかし。

日々成長。

マネキンの頭部のみのかかし。

今回は、屋代(長野県千曲市)の町並みを散歩します。
篠ノ井線の姨捨駅は、全国でも数少ないスイッチバック方式を擁する駅です。

姨捨駅からは、善光寺平を見下ろせます。駅名看板にも姨捨駅で進行方向を切り換えわることが表現されています。

姨捨駅の右側が善光寺平へ下る線路。

駅からは、姨捨の棚田を見渡せます。

上山田温泉の温泉街の南側にある大黒食堂。

常に行列ができるほどの人気店です。

たまごカツ丼を注文。普通盛りを頼みましたが、凄い大盛りです。

たまごカツ丼の他に、ソースカツ丼もあります。

上山田温泉の東側の山道を登ったところにある澳津神社。

男女和合の神様です。

階段を登りきったところに鳥居があります。

ご神体は、石製の男根と女性器ですが、撮影禁止です。

戸倉上山田温泉にある「万葉超音波温泉」。

大衆浴場です。

「超音波温泉発祥の地」の記念碑が建っています。
昭和23年2月、芝浦工業大学学長の橋本博士は小屋がけの37度の温泉に浴したところ、無数の気泡が身体に付着し湯上りの後もポカポカと温まり、まことに不思議に思いました。博士は超音波理論の世界的な権威であり、この芯から温まり湯冷めしない理由は気泡が水面で爆発する際超音波が発生し入浴することによって骨が摂氏0,5度~1度高くなるという貴重な発見しました。*1

敷地内には、かつてJR東日本の中央線などで走行していた車両が展示されています。同型の車両は、しなの鉄道でも走行していました(案内板より)。

超音波温泉が発見された歴史
「思い出の町」から北へ延びる小路。

独得の装飾のある居酒屋の建物。

長屋のように、1軒の建屋に3軒の店が同居しています。

北側から。

「思い出の町」の1本南側に、ここにも入口にゲートのある通りがあります。

小規模な通りですが、両側にスナックが密集しています。

看板。

反対側から。

今回は、戸倉(長野県千曲市)の町並みを散歩します。
戸倉駅の駅そば「かかし」は、本がつおと昆布からだしを取るつゆが自慢です。化学調味料は一切使っていません。*1
おすすめは、「もつそば」や「もつ煮」など豚もつを使ったメニュー。

もつそばを注文。

七味は、八幡屋礒五郎。

そばを味わいながらのんびりと過ごせます。

片瀬白田駅近くにある中華「ふるさと」。

変わったチャーハン。

メニューは、ラーメンとチャーハンが中心です。

「変わったチャーハン」というのは、肉チャーハンのことです。
似たようなチャーハンに、池袋「新珍味」の肉盛りチャーハンがありますが、※1 「変わったチャーハン」の方がボリューミーです。

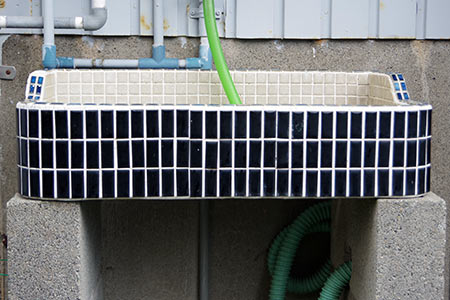
稲取温泉街から稲取岬燈台へ向う途中の坂道に4軒の住宅が建ち並んでいます。

外蛇口とタイル洗い場。

美しい黒いタイル。

洗い場は、コンクリートブロックに支えられています。

「天下の奇祭」と呼ばれる伊豆稲取の「どんつく祭り」。
今年は、10月4日(土曜日)に開催です。

この日は、昼間のみの散歩でしたので、御神体のみ拝ませていただきました。

2017年の第50回どんつく祭りを記念して制作された世界最大(長さ4.5m、直径75cm)のどんつく御神体。

稲取には、弥生時代中期からすでに原始信仰の山神神社が祭礼され、男根形が奉納されていました。江戸時代、男根の精気溢れる威力によって悪疫や邪悪を追放するべく、天狗の面をかぶった若者が、大きな木製男根を持って民家を一軒一軒回り、邪気を追い出す風習が生まれ、しかもその男根を祝い棒として女性の腰のあたりを前や後ろから突き、生殖妊娠を合わせて希求しました。この神事を観光客誘致の「どんつく祭」として年中行事化したのは前稲取観光協会の佐藤仁志氏の着想で、「どんつく」とは女性の尻をどんと突くの謂い(いい)であり、絶妙な命名でした。*1

今回は、伊豆稲取(静岡県賀茂郡東伊豆町)の町並みを散歩します。
伊豆急行伊豆稲取駅から稲取温泉街へ向かう道の途中。

銭湯のちどり湯。

現在は閉店しているようです。

手書き風の文字。

大山駅近くにある飲み屋街の「すずらん通り」。

壁面に描かれた「すずらん神社」の鳥居。

入口方向。

たばこのポイすて!、大小便禁止!の張り紙。「すずらん神社」の鳥居も立小便の抑止に一役買っているのかもしれません。

東武東上線大山駅の南側の住宅街にある一力寿司。創業は昭和36年だそうです。

白木のカウンター席。

握られた寿司は、付け台(カウンターの一段高くなっている部分)に置かれます。

ランチタイムは2時まで。その後はディナータイムに切り替わります。

板橋区熊野町の交差点に、ホーロー看板などが展示されている一画があります。

月虎かとりせんこう。

「婦人生活」は、「主婦の友」「婦人倶楽部」※1「主婦と生活」と並ぶ「戦後四大婦人雑誌」の一つでした。*1

みやこ染料。*2*3※2

創業者である青山力之助は、12歳の時に染料商家の家に奉公に出て、東京日本橋で…
みやこ染
興亜奉公日 五月一日。今日は興亜奉公日。私達銃後の女性は、今日…
東武東上線大山駅の北側の踏切脇に、飲食ビルが建っています。

線路脇の幅の狭い通路が飲食ビルへの入口です。

ラガーまん。

もともとは、椎山荘というアパートの建物です。

遊座大山商店街を大山駅訪問へ向かう途中に右側にゲートあり、その奥に金松湯が見えます。

入口に、金松湯の看板があります。

のんびりできる待合室。

ビル型銭湯には、コンランドリーが併設されています。

板橋の中宿。

古いモルタルの住宅。

便所煙突があります。

最近では、危険物倉庫等に、同型を見ることができる「啓正式自然回転除風器」※1ですが、民家の住宅で残っているのは貴重です。

板橋3丁目の交差点のカドにある喫茶カド。

入口。

オムライスメニューが充実しています。

ジャンボオムライスを注文。

今回は板橋(東京都板橋区)の町並みを散歩します。
大山町の国道254号から大山駅側へ入ったところにある旅館「二見館」。

アパートのような建物です。

南側(写真左奥)が入口です。

情緒のある入口の看板。

台東区谷中の延壽寺。

第二次世界大戦の戦時中の昭和17年に奉納された額。「祈皇軍武運長久」と記されています。

戦勝祈願の為に奉納されたものと思われますが、寄進者の名に、角海老、稲本楼、水常楼、吉原遊廓の名があります。

発起人の伊藤常吉は水常楼主です。※1※2※3※4※5

谷中5丁目の交差点に建つ中華料理「珎々亭」。

あっさりとした昭和のタンメンが名物です。

店内の壁面の「タンメン餃子3ヶ1,100円」の張り紙。雑誌の紙が使われています。

タンメンとビールを注文。

今回は、日暮里(東京都荒川区)の町並みを散歩します。
JR西日暮里駅近くの常磐線沿いにある平野彫刻研究所。

屋上には人魚のような像。

入口横のブロンズ像。

2階部分には裸婦像。

筑波連山の支峰、標高379.6メートルの「峰寺山」の山頂付近に動物園の東筑波ユートピアがあります。

入園券は1,200円です。

山頂近くの「いのししのくに」は現在は休業中です。

現在、休憩処となっている場所には、資料館がありました。

柿岡から真壁方面へ向かう道の途中。

「えびすや」と書かれた看板が見えます。

「旅舎」の下にえびす様。その下に「楼」。

坂道の途中にある旅館です。

柿岡の市街から石岡筑西線を進みます。

がっしりとした2階建ての建物。

スナックよりみち。

中央2階部分の白龍閣の看板。迫力があります。

柿岡市街の北東側に進んだ上宿のあたりにある大衆食堂の丸味食堂。入口の看板には、日本そば、うどん、とんかつ、天ぷら、と書かれています。

昭和レトロな店内。

張り紙には、うな重と特大うな重。

特大うな重を注文。うなぎの大きさは圧巻です。国産うなぎを使用しているそうです。

柿岡市街のバス停「新宿」近くの交差点。

重厚な看板建築の建物が残っています。

圧倒的な存在感です。

鬼瓦のあちこちにも、丸七のマーク。

柿岡の市街のバス停「下宿」近く。

くすり上野。

軒下に、マンダムの看板。

保存状態は良好です。

柿岡の市街地の南端にある大衆食堂。

お食事処「すずらく」。

昭和な雰囲気の食堂です。

チャーハンを注文。

今回は、東筑波(茨城県石岡市)の町並みを散歩します。
柿岡の市街地にあるパチンコ店「オリエント」。

現在は、廃業しているようです。

巨大な広告塔。

「オリエント」の看板。

戸倉上山田温泉の「思い出の町」の中心部にあるメモリーインSAKAEは、歓楽街の中にあるホテルです。

マンションのような建物です。

裏側から。

休憩と宿泊があります。

今回は、戸倉(長野県千曲市)の町並みを散歩します。
新世界通りは、上山田温泉の代表的な歓楽街で、入口には派手なゲートが建っています。

飲食店などが連なる通りです。

昭和レトロな雰囲気が残っています。

通りの西側に、新世界通りの案内板が建っています。それによると、昭和初期の上山田温泉は、旅館・料理屋・カフェー・芸妓置屋が六十戸ほどあったそうです。

京成電鉄の臼井駅と佐倉駅の中ほどの江原台の住宅街の中にある中華料理「げんぺい」。

シンプルなテーブル席。

ラーメン450円、チャーハン500円など、メニューは豊富で、安価です。

チャーハンを注文。

現在、佐倉市立美術館のエントランスホールとなっているのは、1918(大正7)年に建てられた川崎銀行佐倉支店の建物です。

水平の梁の下には、ヨーロッパの古典建築にも出てくる装飾(案内板より)。

屋根は銅板で葺かれていて、棟の部分は青海波(せいがいは)の意匠が施されています(案内板より)。

レンガ造りの躯体にレンガタイルが貼り付けられています。タイルの貼り方はレンガの短い辺を正面にする「ドイツ積み」です(案内板「佐倉市立美術館エントランスホールについて」より)。

玉家の建物。

写真左手前の煙突からは、鰻を焼く煙が出ています。その向こう側に便所煙突*1 ※1※2が見えます。

厨房の換気用に取り付けられているのだと思います。

別の角度から。

P.156
自然回転除風器
風車の回転によって、外気との接触面に真空域をつ…
佐倉の老舗鰻店の玉家に入ります。

2階に案内されます。

座敷の個室です。

メニューは鰻重のみです。

新町通りから1本南へ入った通り。川魚割烹玉家の看板があります。

玉家の脇は、坂道となっていて、「玉家の坂」と呼ばれているようです。

反対側から。

坂の途中に玉家があります。

JR佐倉駅前の彫刻通り。

水着姿の女性。高橋剛の「潮」というタイトルの作品です。

高橋剛は、バレリーナをモチーフとした作品で知られています。*1※1※2

後ろから。

今回は、佐倉(千葉県佐倉市)の町並みを散歩します。
JR佐倉駅の北口に建つブロンズ像(朝倉響子作)。

北口駅前ロータリーのベンチにも同じ作者のものと思われるブロンズ像があります。

ファッションモデルをモデルにしたと思われる像。

2人の女性。

出世開運稲荷大明神へ向かう参道の脇には多数の玉垣が並んでいます。※1※2小岩の小料理店の寄進の玉垣。

向島の料亭。

東京柳橋の関係者と思われます。

名取亭※3。

成田山出世開運稲荷へ向かう道の途中にある成毛屋。

創業150年の老舗です。隣は成毛家旅館。

畳の上のテーブル席。

ざる蕎麦は注文。

名取亭※1 の南側の坂を登っていくと、古い旅館の建物が連なっている一画があります。

現在は休業中のようです。

坂を登り切ったところ。

かつては飲食店があったようです。

名取亭は多数の部屋が廊下でつながっています。

座敷。

焼き鳥と日本酒を注文。焼き鳥は串に刺さっていないところが特徴です。

座敷から見る日本庭園。

成田山公園の龍智池近くにある名取亭。

割烹名取亭の見取り図。本館、新館の他、別館、新座敷、はなれなど。

西側から。

名取亭の看板。「天ぷら」と「鳥」が名物のようです。

南長崎通りにある蕎麦屋の花月庵。歴史を感じる店構えです。

「花月庵のれん会」の額。現在は3~4店舗が営業中とのことです。

テーブル席。

天ざるを注文。

池袋の旧三業地の通りの奥に三社稲荷神社の鳥居が見えます。

三社稲荷神社は、三業組合の関係者によって奉られています。*1

逆方向から。大きめの燈籠が建っています(写真左手前)。

寄進者と思われる料亭の屋号が確認できます。

【参考文献】
*1 上村敏彦:東京花街・粋な街(街と暮らし社,2008)P.189-P.193
南池袋の交差点の角のマンションの1階に、中華料理「幸楽」。

ラーメン、チャーハン、かつ丼など。

テーブル席が中心ですが、カウンター席もあります。

チャーハンを注文。

今回は、池袋(東京都豊島区)の町並みを散歩します。
江戸川乱歩は、転居を繰り返したことで知られますが、その26番目の住まいが、豊島区池袋3丁目の土蔵付きの借家でした。乱歩は、昭和40年の没年までこの地で後半生を過ごしました。現在、この住まいは、立教大学大衆文化研究センターとなっています。*1

応接間。

書庫。

庭から、蔵(書庫)が見えます。

石岡の仲町商店街にある看板建築の森戸商店。

昭和5年頃に建てられ、全体にアールデコ調の外観です(案内板より)。

縦長の窓が配置されています。

建物の角を覆うタイル。

石岡は、看板建築の建物が多く残っている町です。仲町商店街には、3軒(十七屋商店、久松商店、福島屋商店)の看板建築が連なる一画があります。。

十七屋商店と久松商店。

十七屋商店は、持送り風の柱頭飾りが特徴です(案内板より)。

久松商店。正面の外壁には銅板が貼られています。

石岡には、看板建築の建物が多く残されています。
大和田家貸店舗は、昭和5年頃に建てられた木造2階建ての看板建築で、屋根に立ち上げた煙突風の突起物など特異な造形で、当初から貸店舗として建てられた数少ない貴重な建物です(案内板より)。

コリント様式風の柱頭飾り。

重厚な印象を受けます。

ランチの店「四季」として、営業していましたが、現在は休業中です。

石岡の守横通りにある丸三そば店。

2025年で創業96年になる老舗お蕎麦屋さんです。
お蕎麦のほかに定食や出前用のお弁当メニューが充実しています。*1

店内には、昔の定価表や写真が展示されています。

もりそばの筑波山盛り(877g)を注文。877gは、筑波山の標高(女体山、877メートル)にあやかったのでしょうか。通常の5人前だそうです。

今回は、石岡(茨城県石岡市)の町並みを散歩します。
石岡市国府6丁目の守横通り。

古いバーの建物が残っています。

Barクロンボ。

入口。

片倉宿※1 のメインの通りの東側。

「本槍酒屋」。*1

屋根のひさし下には漆喰で「一本槍」と大きく書かれています。*1

現在は、廃屋になっています。

P.197
旅籠の梅屋(野口)や長嶋屋(関)も残っており、長嶋屋には昔、何人…
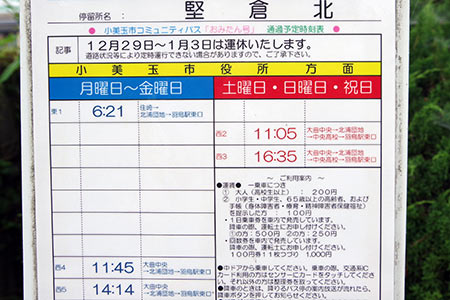
堅倉北のバス停。

1日の本数は限られています。

この付近は、かつての片倉宿で、多くの旅籠屋がありました。*1

道がカーブするあたり。

今回は、堅倉(茨城県小美玉市)の町並みを散歩します。
JR羽鳥駅からバスに乗り、東へ行った堅倉の交差点。

交差点の角にある旅館「かと家」。

「かと家」全景。

現在の旅館「かと家」は、ここから500mほど離れた隣の交差点の角に移転しています。

米販売店の宮内徳次郎商店。

軒下にタケダの「いの一番」の看板。

同じくタケダの「プラッシー」の看板。

タケダの「プラッシー」はオレンジジュース(清涼飲料)で、当時のビタミン不足の追放に貢献しました。*1
「プラッシー」は、1958年に誕生。現在は、C1000 タケダに引き継がれています。*2

JR高浜駅から茨城空港へ向かう途中。

日本で唯一のかっぱの神社があります。

カッパの需をまつったい神社です。

河童の像。

小美玉市小川にある近江屋食堂。奥行の長い、旅館のような建物です。

「食堂旅館」という業態です。

テーブル席中心の食堂。

チャーシュー麺を注文。

今回は小川(茨城県美玉市)の町並みを散歩します。
JR石岡駅から茨城空港方面へ向かう途中。

スナックの店舗が散在しています。

壁面がピンク色のスナック店。

募集看板。

長崎2丁目にある中央児童遊園。

この場所には、かつて、池袋モンパルナスと呼ばれる芸術家たちの集うアトリエ村がありました。

「アトリエ村」と呼ばれた借家は、板張りの壁の平屋で、大きな窓や天窓があり、15畳ほどのアトリエがあり、絵画や彫刻を勉強する学生向けのモダンではあるが、簡素な住宅でした(案内板より)。

アトリエ村は、つつじが丘、すずめが丘にもありました。

かつてのトキワ荘跡地の近くにある中華料理の「松葉」。

まんがにも登場する店です。

店内には、多くの色紙が飾られています。

ラーメンとビールを注文。

かつて豊島区椎名町(現南長崎)にあったトキワ荘は、昭和57(1982)年12月に解体されましたが、マンガミュージアムとしてよみがえりました。*1

当時の建物が再現されています。

手塚治虫をはじめとする現代マンガの巨匠たちが住み集い、若き青春の日々を過ごした伝説のアパートです。*1

共同炊事場

トキワ荘通り昭和レトロ館は、実在した「味楽百貨店(みらくひゃっかてん)」を整備した文化施設です。昭和の暮らしや昔の街並みなどの展示が行われています。*1

味楽百貨店は、昭和20年代に建てられた戦後マーケット(複数の店舗で構成される低層の商業施設)当時の様子をよく残して現存する、貴重な歴史的な建造物です。*1

昭和40年代の部屋が再現されています。

池袋東口の「人世横丁」を再現したジオラマ。

池袋北口から西口付近は、飲食店や風俗店が密集する繁華街です。

西一番街のゲート。

裏通りのガールズバー。

看板が乱立しています。

池袋の繁華街にある中華料理の「新珍味」。

台湾独立運動家で『台湾人四百年史』を著した史明が日本に亡命し、開業した店舗です。
1954年に新珍味と名付けた店は、区画整理事業の後、増築し5階建てのビルとなり、現在の営業中です。復員兵や引揚者だけでなく新聞記者や雑誌編集者、大学教授連中なども足繁く通い、武者小路実篤や佐藤春夫、石川淳、開高健も常連でした。*1。

名物のターローメン(餡かけラーメン)は、ラーメンに餡がかかっているのではなく、スープそのものがすべて餡、というこだわりようです。

今回は、肉盛りチャーハンとビールを注文。

1954年に西池袋にある17坪の角地を購入し店舗を構えた新珍味と名付けた新たな…
今回は、池袋(東京都豊島区)の町並みを散歩します。
池袋北口に建つ飲食店ビル。よく見ると3軒が密接して建っていることが解ります。

建物の裏側のY字路。

3軒の建物がくっついています。

1階のコンロッカーの向こう側は、ビデオ店※1 です。

佐倉市太田の熊野神社。

後ろ側に、御堂があります。

御堂の中には、大小さまざまな男根が安置されています。

おびただしい数の男根。

佐倉市役所1号館庁舎は、建築家・黒川紀章氏の設計によるもので、1971年(昭和46年)に完成しました。*1

白いカプセルの集合体のような外観は、地上6階、地下1階からなっています。

黒川紀章といえば、中銀カプセルタワービル(なかぎんカプセルタワービル、集合住宅)を設計した建築家です。

配管そのものが建築の意匠に使われています。

佐倉市役所近くの民家。

名糖牛乳の木製牛乳箱。中央に赤いⅤのマークと「ホモビタ」の文字。

側面には、名糖牛乳の「牛のマーク」。

保存状態は良好です。

佐倉市立美術館から北へ延びる通り。

レトロな商店が3軒並んで建っています。

奥には、麻雀「重役室」。

タイルの装飾。

JR線佐倉駅北口近くにある食堂「幸」。

創業約50年の食堂「幸」は刺身や豚肉の生姜焼きなど約20種類の定食を提供をしています。*1

数あるメニューの中でも最も目を引くのは天然の有頭エビ「シータイガー(体長約35cm)」の特大エビフライ2本が皿に盛られるウルトラジャンボエビフライ定食(4,300円)です。

今回は、ジャンボチキンカツ定食を注文。

体長約35cmの特大エビフライが二本も。創業約50年の食堂「幸」は刺身や豚肉の生…
佐倉駅前の旧佐倉街道沿いに建つ吉原建材店。

美しい水色のタイル。

1階部分は、穴あきブロックで装飾されています。

看板建築の建物です。

今回は、佐倉(千葉県佐倉市)の町並みを散歩します。
JR佐倉駅北口は、通称「彫刻通り」と呼ばれていて、裸婦像など多くの作品が建っています。

高橋剛作「踊り子の朝」。
高橋さんは、バレリーナをモチーフとした作品で知られた彫刻家です。*1※1

手に持っているのは縄跳びの縄でしょうか。

後ろから。

池袋氷川神社の鳥居。

狛犬が鎮座しています。

左側の口を閉じている側の狛犬の股間。

正面から。

7月1日は、池袋氷川神社のお山開き祭の日です。この日は、特別に富士塚に登ることができます。

池袋富士塚。

急な登り道が続きます。

頂上。この方角に富士山があります。

池袋本町3丁目の住宅街に建つレトロな理容室。

白い壁に水色で描かれた「福美」の屋号。

BARBERフクミの入口。

1階部分。

かつて三業地※1※2※3 があった池袋三丁目。

四つ角にある山源。

ビールを頼むとこれだけのお通しがつきます。

オムライスを注文。これにも刺身がつきます。

豊島区立郷土資料館。常設展示の一つに、「池袋ヤミ市」の展示があります。
池袋駅東口に東京で最初に建設された木造長屋式連鎖商店街「森田組東口マーケット」を、縮尺20分の1で再現した精巧な模型です。当時このヤミ市には281軒の店があり、半数強が飲食店でしたが、再現した南側部分(103軒)には食料品や日用品、衣料品など多様な業種の店が集まり、活気あふれるヤミ市の雰囲気が表現されています。*1

池袋ヤミ市の分布図。

飲み屋の看板。

ヤミ市の全景。
