松戸市根本の松ノ木橋近く。川沿いに、やきとりやと居酒屋が入る商業ビルがあります。

和みの店「さんちゃん」居酒屋です。

ブラジャーと言えば、ブランデーをジンジャーエールで割った、横須賀の若松マーケット生まれのカクテルが有名ですが、同様のものが松戸にもあります。*1*2

無料の貸し傘もあります。

松戸市根本の松ノ木橋近く。川沿いに、やきとりやと居酒屋が入る商業ビルがあります。

和みの店「さんちゃん」居酒屋です。

ブラジャーと言えば、ブランデーをジンジャーエールで割った、横須賀の若松マーケット生まれのカクテルが有名ですが、同様のものが松戸にもあります。*1*2

無料の貸し傘もあります。

ブランデーをジンジャーエールで割った、若松マーケット生まれのカクテルです。…
登録ならず
居酒屋「さんちゃん」の入口にはられた「ブラジャーあります」と…
松ノ木通り近くの交差点にある商店だった建物。

「東京堂薬局」と書かれています。

前面の看板建築部分に残るマンダムの看板。

マンダムのロゴ看板。※1
チャールズ・ブロンソンがCM「うーんマンダム」(1970年)は、外国人CMのはしりでした。*1

三船敏郎がタンカーの上でビールを飲むだけという<男はだまって>サッポロビー…
かつて、平潟遊廓があった通り。マンションの建物の脇にレトロ電柱が残っています。

しっかりと建っているように見えます。

背面にあるスイッチの格納部分。

錆びた鉄骨がむき出しになっており、老朽化が進んでいる模様です。

今回は、松戸(千葉県松戸市)の町並みを散歩します。
来迎寺※1 の入口に一風変わった石塔が建っています。

この石塔が一風変わっているのは、正面下部を縦長の長方形にくりぬいて、六道輪廻を意味する石車が取り付けられた痕があることから「車地蔵」と呼ばれています。*1

石車を入れたくり抜きの痕。

風化して、ほとんど読み取れませんが、女人(おみの おつや おろく はな)の名が刻まれています。この「車地蔵」は、飯盛女供養のために建てられた地蔵尊であると考えられています。*1

P.169
墓地入口に地蔵菩薩が安置されている。手前にあるのが一風変わってい…
ニコニコ横丁飲食店街の奥に、「公衆浴場ニコニコ湯」の看板が見えます。

西側は開けていて、銭湯の建物の全景を見ることができます。

銭湯の南側には、二和川が流れています。

銭湯の入口。
残念ながら、令和4年9月30日を持って、閉店となりました(貼り紙より)。

馬込沢にある飲食店街。横丁風の共同建築です。

1階が飲食店街。2階が居住部分です。

天井部分。

最近、改修されたらしく、きれに塗装されています。

東道野辺6丁目のアカシア児童遊園内に、巨大なコンクリートの構造物が遺跡のように建っています。

遺跡のようにそびえたっています。

この橋梁(史跡)は、旧日本軍の鉄道大隊が建設した鉄道の一部です(案内板より)。
戦後、線路の大部分は、新京成電鉄に移管されましたが、一部のルートが変更となっため、橋脚のみが残ったようです。

遠くから眺めると、この辺りの窪地の地形を回避するための橋りょうだったことが解ります。

今回は、鎌ヶ谷(千葉県鎌ヶ谷市)の町並みを散歩します。
東武線鎌ヶ谷駅近く。新京成電鉄沿いに位置する右京塚神社の境内に、「夫婦稲荷」の案内板があります。

夫婦稲荷。

珍しい形をしたケヤキの丸太がご神木です。*1

もとともは、造園業を営む地元の方の自宅近くにあった高さ7メートル直径1メートルの木だったそうです。*1

珍しい形をしたケヤキの丸太がご神木。
造園業を営む鈴木さんの自宅近くにあ…
杉戸には、高橋屋、和泉屋など、老舗のうなぎ割烹料理店がありますが、愛宕神社近くの「あとごや」は、こじんまりとした庶民的な店です。

店内。

国産なまず入荷!!

なまず天ぷら定食とビールを注文。
なまずは、昔は近くの田んぼで捕れましたが、最近は養殖だそうです。

杉戸宿があった旧日光街道沿い。

このあたりに、杉戸宿の旅籠屋「釘屋」がありました。*1

十返舎一九の滑稽本として知られる「東海道中膝栗毛」の奥羽版と言える「奥羽一覧道中膝栗毛」に、杉戸宿の旅籠屋「釘屋」に泊まった時のことが記されています。夕食の料理は江戸の名だたる料理屋にも引けを取らないほど見事なものだったようです。時に娼妓 4 人を呼ぶよう頼みましたが、その内の 1 人は河内屋のお駒にしてもらいたいと言っています。作者である十返舎一九は杉戸宿の旅籠屋釘屋に泊まったと推定されます。*1

鍵屋後の東側の路地。

杉戸宿の中心部の問屋場の近くに伊奈稲荷神社(別名「問屋場稲荷」)があります。
問屋は、杉戸宿に来る予定の大名の必要な旅籠や人馬の数などの情報が集まる場所でした。*1

伊奈稲荷神社は当時の花柳界の人たちから深く信仰されていました。本殿に見られる鰐口に、下町で働く22名の世話人の名が刻書されています(案内板より)。

女人世話人の名が刻まれています。

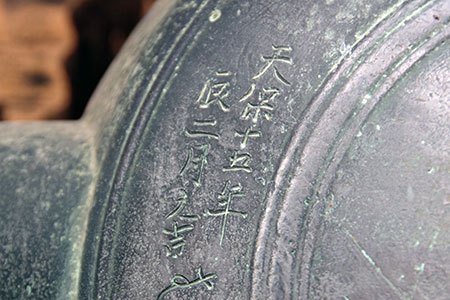
天保15年。

駅前の通りから旧杉戸宿へ向かう途中にある銭湯の弥生湯。

現在は、営業を休止しているようです。

3本線のオブジェ。

入口の温泉マーク。

今回は、杉戸(埼玉県北葛飾郡杉戸町)の町並みを散歩します。
東武線の東武動物公園駅北口に「駅前一番街」があります。

レトロなアーチ。

パチンコ杉戸会館(すでに無くなっている模様)の看板。
東武動物園駅の北側は、江戸時代は杉戸宿があった場所で、東武鉄道が開業した当初は、杉戸駅という名称でした。

居酒屋などが建ちならんでいます。

藤沢駅の南。鵠沼石上1丁目の奥田センター飲食街にある中華そばの「つるや食堂」。真っ赤な暖簾が印象的です。

ラーメン中心のメンヒュー。

チャーシューメンとビールを注文。チャーシューが見えないほど、たくさんのネギとメンマが乗っています。

ゴジラの置物。「つるや食堂」と刻印されています。

フジサワ名店ビルの北西側の入口近くの遊具コーナーに設置されている消防車。

しょうぼうしゃ。

2人乗りで、ハンドルも2つ。

ナンバーは、119です。

フジサワ名店ビルの1Fの奥まったところにあるコーヒーショップ海(KAI)。

昭和な感じが満載です。

パフェ類が充実しています。

クリームあんみつを注文。

遊行寺(清浄光寺)の門前に、江戸時代に建立された青銅製の大型の燈籠があります。

青銅製の台座には、浅草、千住宿、戸塚宿など、広範囲かつ多数の寄進者の名刻まれています。
浅草連名の「浅草」は、旧字体で「淺艸」と刻まれています。(写真右)

新吉原連名。

松葉屋智賀蔵、大黒屋庄六、万字屋佐助、などの名が刻まれています。*1

新吉原連名
松葉屋智賀蔵、大黒屋庄六、万字屋佐助、など
「江の島弁財天」の道標※1 がある遊行寺橋を渡ってすぐのところに、ふじさわ宿交流館があります。
ここには、かつての藤沢宿の展示が行われています。

遊行寺橋の西側一帯がかつての藤沢宿でした。

藤沢宿の模型。

江の島一の鳥居と江の島弁財天の道標も再現されていて、当時の情景がよみがえってくるようです。

遊行寺へ向かう藤沢橋の手前に、江の島弁財天」道標が建っています。
かつてこのあたりには、「江の島弁財天」の一ノ鳥居があり、ここからが「江の島道」でした。*1

「ゑのしま道」と刻まれた道標は、現在も道沿いなどに10数基残っています(案内板より)。

一ノ鳥居と道標は、歌川広重の東海道五十三次にも登場します。

300mほど南の交差点に、もう一基あります。

P.98
一の鳥居
広重の東海道五十三次藤沢宿の版画に出てくる遊行寺橋際の…
江ノ島駅から腰越駅までの区間は、江ノ電と一般道が並走する路面電車のような光景が見れる場所です。
沿線には、看板建築の商店が建っており、レトロ感満載です。

平戸輪業店と星野写真館。

写真館のモダンな丸窓。

輪業店の看板は圧巻です。

江の島から江ノ電江の島駅へ向かう道の途中。

古い旅館の建物があります。

窓ガラスには、「旅館、貸席」の文字。

地元の方の話によると、この旅館は、大山詣が盛んだった頃、繁昌した旅館で、隣の紀伊国屋旅館も同様の歴史を持っているそうです。

江島の「瑞心門」の手前にある無熱池(むねつち)の石垣には、巳待講(新吉原仲の町の引手茶屋と廓内の芸者幇間の連中を以て明治18年5月に組織されたという講中)の連名が彫りつけられていました。*1

これとは別に、「瑞心門」へ向かう途中の崖(無熱池の上部)に、新吉原の関係者が寄進した石碑が建っています。

発起人の長崎屋、吉村屋、山口巴屋、尾張屋は、上述の巳待講*1 のメンバーでもあります。

この石碑「最勝銘碑」は、巳待講が組織される1年前の明治17年(1884)に建てられたもので、東京大学でインド哲学を教えた曹洞宗の僧の原担山の撰による文言が刻まれています。*2
最勝無匹至妙匪名
起滅来去香味色声
事物蕭寂真空崢嶸
顕露漠々暗裡明明
「最勝銘碑」については、南方熊楠の紀行文「江島紀行」 の中で、「東都吉原妓家の建つるところ、書していわく、『最勝の銘。最勝匹(たぐい)なく……』と紹介されています。*3

新吉原仲の町の引手茶屋と廓内…
明治17年(1884)に建てられたもので、東京大学でインド哲学を教えた曹洞宗の僧の…
P.12
浜と江島の間、潮水これを遮る、その間半町に足らず、渉人、往来を弁す…
富士見亭※1 から稚児ヶ淵へ向かう階段を降りていくと、途中に、芭蕉の句碑など複数の石碑がまとめられた場所があります。

一番左側に、深川新地の五明楼から寄進された「竜灯松碑」が建っています。*1*2

台座部分には、右から「深川五名楼」と刻まれていたようです。*2

石工の名前が刻まれているようですが判読できません。

P.173
江戸の諸商人、歌舞伎・芸能関係者からの奉納が目立つ。
奉納年は…
文化六巳四月 深川新地
五明楼喜兵衛立
楼明五川深(右から)
江の島の岩屋への途中には、海上亭※1 、魚見亭、見晴亭などの飲食店が建ち並んでいます。

古風なメニューの「富士見亭」。

江の島丼(サザエを使った丼物)と江の島ビールを注文。
昔は親子丼は、地元の弁天様に対して、殺生は申し訳ないといので作らず、地場で取れた魚介類のみを使ったそうです。*1

テラス席からの絶景。

P.39
昔は親子丼は、地元の弁天様に対して、殺生は申し訳ないといので作らず…
今回は、江の島(神奈川県藤沢市)の町並みを散歩します。
漁師町としての面影を残す東町の路地※1 から、頂上への道が延びています。

急な階段が続きます。

途中、平坦な場所がありますが、すぐに、急階段が続きます。

江の島ヨットハーバー方面の展望。

国道51号線の土木事務所のところを北へか入ると正面に高さ20mほどの台地が見えます。

山に登る道(途中に、「潮来鎮台(陣屋)跡 天狗党潮来勢集結の地 潮来弁天山」も木柱あり。)を進むと、弁財天のお堂に行きつきます。
この弁財天には、信仰の証として土製の「かめ」が奉納されています。*1(写真下。手前)

弁財天のおつかいが蛇なので、そのすみかにするために「かめ」を奉納するそうです。戦前まであった大きな「男かめ」と「女かめ」も芸を競った二人の潮来芸者が、願いが叶って奉納したものと言われています。*1

「商売繁盛 芸達者(裏側には「姫黄金」)」と書かれています。
潮来弁天は商売繁盛と芸達者、それに美人になることをお祈りし、特に江戸時代から加害に関係のある女郎や芸妓たちの信仰の中心でした。*1

常陸利根川沿いを霞ヶ浦方面へ向かい、北利根橋を渡った先に、「あらいやオートコーナー」があります。

附近にスーパーなどの店舗がないためか、地元の人々の憩いの場になっているようです。

年季の入ったお弁当の自販機。全品330円です。

ゲームコーナーもあります。

今回は、潮来(茨城県潮来市)の町並みを散歩します。
水郷潮来あやめ園は、毎年5月下旬~6月下旬に開催される
「水郷潮来あやめまつり大会」の会場となっていて、開催時期になると、多くの人で賑わいます。※1

この時期は、あやめも咲いておらず、訪れる人はいません。

遊覧船乗り場の前に「潮来笠記念碑」が建っています。

1960年7月5日、「潮来笠」でデビューした橋幸夫さんは、同曲で、日本レコード大賞新人賞の第1回受賞者となりました。 更に「いつでも夢を」「霧氷」で2度のレコード大賞を受賞し、舟木一夫氏、西郷輝彦氏らと共に「御三家」として人気を集めました。*1

1943年、東京都荒川区で呉服屋の9人兄弟の末っ子として誕生。 中学2年より歌を…
佐原の八坂神社の本殿の左側に、豊川稲荷を勧請した稲荷神社の石宮が祀られています。*1

その神前に手水石が奉納されています。*1

明治28年(1895)奉納の手水石。*1

この手水石は、木内支店、菊川楼、里川楼、清光楼、住吉楼、一楽亭、及川、新及川、本毛久屋といった芸者置屋、料理屋など河岸の繁栄を陰で支えていた女たちによって奉納されたものです。
かすかに、木内支店・・などの文字が判読できます。*1

食堂「桶松」※1 のある通りの西隣の通り。

「東洋軒」は、大正15年創業の老舗洋食店です。

ビール(黒ラベル)をグラスで頂きます。

トンカツ定食を注文。

佐原の運河沿いに建つ「みやじま美容院」。

水色の窓枠とタイル張りのデザインです。

2階部分には「パーマ」の文字。

入口ドア部分には、曲線を描いた取っ手。

今回は、佐原(千葉県香取市)の町並みを散歩します。
佐原の運河沿いの町並みは、重要伝統的建物群保存地区に指定されていることもあり、観光のメインではない、商店の建物にも、古いものが残されています。

多くの看板が残る大野酒店。

明治牛乳の牛乳箱があります。保存状態は良好です。

側面には、「大野販売所」と書かれています。
牛乳の販売も手掛けていたのでしょうか。

木下駅東側の成田線の踏切近く。

正面部分に看板建築の趣きを呈している倉庫。

「山」に「七」の屋号。

木造・トタン屋根の建物です。

木下万葉公園の近く。

木下では、大衆食堂が比較的少ないので、貴重です。

ラーメン・定食などが中心です。

ラーメンとビールを注文。

木下河岸から南へ少し入った、竹袋の稲荷神社に、女人信仰の風習を物語る一基の常夜燈があります。

この常夜燈は文政9年(1826)の寄進で、竹袋村の元右エ門と新吉原の平吉、喜助が願主になっています。

江戸の新吉原の平吉、喜助が願主になっています。平吉、喜助は、木下河岸船頭小宿の召し抱え遊女の斡旋者のような立場と考えられます。*1

船頭小宿の布川屋喜助、新若松屋伊三吉や遊女の名前が刻まれています。木下河岸船頭小宿には新吉原の遊女と深川岡場所の遊女の二つの系統がありました。*1

印西市別所の地蔵寺の仁王門のそばに手水石が奉納されています。*1

瞽女が願主となって造立した石造物は現在のところ、これが唯一基で、希少価値があります。*1

享和3年(1803)、別所村の瞽女キヨと若者中が願主となり、有力者などの賛同を得て奉納されたものです。*1

瞽女(ごぜ)とは室町時代以降に現れた三味線を弾き、歌をうたって渡世する盲女のことですが、しだいに、祈祷などの宗教的な要素はなくなり、単なる遊芸人に変わっていきました。江戸時代になると、瞽女仲間を作ったりして集団化され、各地を遍歴することが定着し、昼は門付(かどづけ:日本の大道芸の一種で、門口に立ち行い金品を受け取る形式の芸能のおよびそれを行う者の総称)、夜は宿で「よせ」を行って娯楽の少ない農山村の人々を楽しませました。こうした風習も昭和の戦争期を境にぱったりと途絶えてしまいました。

東の原公園には、掩体壕をモチーフにした砂場がありますが、造谷川防災調整池の西側に本物の無蓋掩体壕の遺構が保存されています。

遺構の周囲は柵で囲まれています。

土手の部分。

後方から見た土手。

今回は、印西(千葉県印西市)の町並みを散歩します。
印西市は、北総線沿線の千葉ニュータウンの住宅開発などにより、人口が急増しています。
印西牧の原駅周辺も同様で、北側に住宅地。南側には、東の原公園があります。

この付近には、戦争中、印旛飛行場の滑走路が広がっていました。印旛飛行場があったことを示す痕跡として、掩体壕が残っています。(場所は造谷川防災調整池の西側)*1

掩体壕をモチーフにした砂場があります。*1
写真右側は無蓋掩体壕の土手の部分、砂場は掩体壕の中に格納されている飛行機を模しています。

指揮所と練習機の写真(案内板より)。

中津宮から御岩屋道通りへ向かう途中。

地元の方の話によると、創業は江戸時代だそうです。

まぐろ漬け丼とビールを注文。

食事をしながら、湘南の海を満喫できます。

弁財天信仰が歴史に現れたのは吾妻鏡の養和2年(1182)に始まりますが、この弁財天信仰は徳川幕府にも受け継がれ、素朴な庶民の声を叶える神として崇敬されました。やがて技芸・音楽上達の功徳をもたらす技芸神として、特に、歌舞伎の太夫元、役者など、芸能に携わる玄人衆の厚い信仰の的となりました。*1

江島神社中津宮の境内には、江戸三座のうちの中村座と市村座が奉納した石灯籠各一対が残っています。この灯籠には歌舞伎隆昌と役者の技芸上達を願う熱い思いが込められています。*1

「弁天小僧菊之助」役がお家芸の歌舞伎役者の尾上家親子の手形があります。

わざと正体をみやぶられて「知らざあ言って聞かせやしょう。・・・弁天小僧菊之助たァ俺のことだ」と、啖呵をきる場面は有名です。*1

江の島の弁財天仲見世通り。

江戸時代、庶民は、大山(丹沢)を詣り、そのあと江の島に足をのばし、生きた弁天様で精進おとしをしたようです。聖性セットの旅を「二所詣で」と称しました。*1
ハルミ食堂(写真右側)の脇の路地。

西町ハルミの裏には、芸者屋がありました。*2

「浜のさざ波」に、「此地は古今霊地なれば出女(でおんな)の類(たぐい)はさら也、芸者めきたるものも堅く禁制なり、いと尊き事にあらずや」とあり、島内に「遊婦」はいなかったと考えられています。*3
が、実態は少し違っていたようです。

江の島神社奥津の参道に、宝暦12年松葉屋平三郎寄進、石工高井藤四郎銘の狛犬が…
禁制
「浜のさざなみ」に、「此の地は古今の霊地なれば出女(でおんな)の類…
「大山詣」が山頂への入山を「女人禁制」とされていた時代、「江島詣」は、女性…
今回は、江の島(神奈川県藤沢市)の町並みを散歩します。
小田急線片瀬江ノ島駅を下車すると、「江の島ビュータワー」が目の前にそびえています。

「ビュータワー」という名が示す通り、眺めは良さそうです。

縦一列にバルコニーが並ぶ、圧巻の外観です。

飲食店やイベント関連のテナントが入っています。

小田急線鵠沼海岸駅の近く。「太陽の家」入口の交差店を西へ向かいます。この先には、「光の国」M78星雲から来たウルトラセブンの聖地があります。

ジョリーシャポーは、ウルトラセブン・モロボシダンこと、俳優・森次晃嗣のお店です。*1
「ジョリー・シャポー」は、昼は喫茶店、夜は生でシャンソンを聞かせる店で、店名のの意味は「かわいい帽子」。シャンソンの中に同名の歌があって、シャンソンライブではテーマ曲として歌ってもいるそうです。いつの間にかセブンファンが全国から訪ねて来るようになり、「セブンの店」として有名になりました。*2

看板の原画は森次さんの手描きだそうです。*3

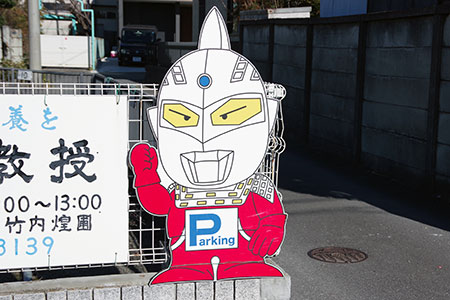
駐車場にもウルトラセブン。

ジョリーシャポーは、ウルトラセブン・モロボシダンこと、俳優・森次晃嗣のお店…
P.187
家の一階に「ジョリー・シャポー」という、昼は喫茶店、夜は生でシャ…
看板の原画は森次さんの手描き。
今回は、鵠沼(神奈川県藤沢市)の町並みを散歩します。
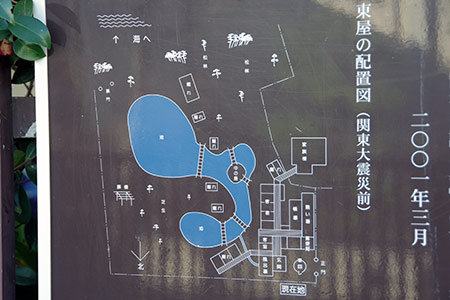
小田急線鵠沼海岸駅を下車し、駅前の商店街を南へ進むと、「文人が逗留した旅館「東屋」の跡」の案内標柱が建っています。

埼玉川越出身の伊東將行は、この地が将来別荘地として最適の場所であることを直感し開発しました。*1

住宅地の角に「文人が逗留した東屋の跡」の石碑が建っています。

伊東は鵠沼の土地を売り込むために東京へ出てくると、当時代表的な盛り場であった神楽坂へ頻繁に出かけ、そこで、「吉熊」という割烹料亭の女中頭をしていた長谷川ゑいと繋がりができあがり、結局内縁関係が生じ、旅館を一軒ゑいに与えることとなり、これが後の文士宿「東屋」になりました。*1

藤沢駅の南側にある奥田センター街。
左右2棟の共同建築(1階が飲食店、2階が居住スペース)が向き合う横丁風の飲食街です。

入口の「いらっしゃいませ」のゲート。

大衆的な飲食店の名店が軒を連ねています。

ゲートの裏側(「有難うございました」)。

藤沢駅前に建つレトリビルの「フジサワ名店ビル」。
ビルの懸垂幕は、ビルを盛り上げたいという切なる思いが込めれらえています。老朽化に伴い、3つのビルは2025年に解体予定です。*1

フジサワ名店ビルの誕生は昭和40(1965)年11月。ビルの1階に「東京名店街」があったことが、ビルの名前の由来です。*1

1階の「ハゼの木広場」は市民の憩いの場で、大型のテレビも設置されていました。*1
「フジサワ名店ビル」は、「ダイヤモンドビル」と「藤沢プライム」と内部で連結し、それらに囲まれて方形の中庭(はぜの木広場)が構成されています。*2
ビルの連結部分は、内装や外装が食い違っています。

「ダイヤモンドビル」と「藤沢プライム」のつなぎ目部分。

フジサワ名店ビルの誕生は昭和40(1965)年11月。
ビルの1階に「東京名店街…
小田急線善行駅から階段を登ってすぐの場所にある「グリーンハウス」は、昭和7(1932)年、ゴルフ場の開場と共にクラブハウスとして竣工した歴史的建物です。*1

ゴルフ場が航空隊に徴用されてからは、この建物は司令部となり、さらに米軍が駐留してからもその司令部となりました。*1

建築後80数年を経た今日でも県立体育センターの建物として利用されています。

2階から見下ろした1階の玄関。

P.96
グリーンハウスは、昭和7(1932)年、ゴルフ場の開場と共にクラブハウ…

小松屋のご先祖様は「飯盛り女の供養墓」※1 でお馴染みの旅籠「小松屋」(小松屋源蔵)で、旅籠があったこ の場所をそのまま利用し兄姉妹で営んでいるそうです。*1

味噌ラーメン、餃子、などが主力メニューです。ビール、冷酒も頂けます。

味噌ラーメン三種盛りと冷酒を注文。

今回は、藤沢(神奈川県藤沢市)の町並みを散歩します。
広重の東海道五十三次藤沢宿の版画(江の島一ノ鳥居を遊行寺を背景にして描いたもの*1)に出てくる遊行寺橋際の鳥居は、かつては江の島弁才天の一の鳥居でした。江ノ島参詣に来た旅人にとって「是より江ノ島道」との道しるべになっていました。鳥居は、3度にわたり消失~再建されましたが、3代目の鳥居の礎石のみが遊行寺境内の宝物館の入り口前に保存されています。*2

石材は小松石で、角石の四角を大きく面取って八菱形になっていて、側面の広い面に各三面づつ銘文が刻してあります。*3

明治十四年四月。上己日建。祠官筥崎博之。この銘文によって最後の鳥居は明治14年4月に竣工したことが判ります。*3

世話人 当駅
常陸屋権右ェ門、曼屋又兵ェ、大磯屋市右ェ門、丸屋晃、 青木精也、川邑新七
江の島
紀伊国屋半六……
世話人の中にある常陸屋権右ェと紀伊国屋半六は創建以来の家柄であり、また曼屋又兵ェ以下川邑新七までの五人は藤沢宿時代の遊女屋です。*3

図は藤沢宿にあった江の島一ノ鳥居を遊行寺を背景にして描いたもので、鳥居の後…
P.98
一の鳥居
広重の東海道五十三次藤沢宿の版画に出てくる遊行寺橋際の…
P.34
現在、藤沢の古老の説話に残っているのは第3代鳥居であるが、幸い、そ…
堀江フラワー通りから一本南へ入った路地。

駄菓子屋さんの「十兵衛商店」があります。

店の前には、多数のゲーム機が並んでいます。

「十兵衛商店」は、「浦安鉄筋家族」の駄菓子屋「はなくそ一発」のロケ地として使用されました。*1
映画ロケ地の名残の事例としては、他に、映画「青天の霹靂」の上田映劇通り※1 があります。

ロケ地紹介
駄菓子屋『…
浦安の「やなぎ通り」は、店舗やオフィスビルが建ち並ぶ浦安の繁華街の中心的通りです。

やなぎ通りを西へ進むと浦安橋(写真右奥)へ至ります。

通りに沿いの角に、ラブホテルが建っています。

角を入ったところに、もう1軒あります。(写真奥は東西線のガード)
昭和48年、花街の女将、熊川いくさんはこの地に「ホテルいくの家(旅荘いくの家)」を開業しました。*2※1
当時は風呂つきの部屋で清潔にしてたから重宝されたそうです。*2

P.148
敗戦後の混乱の中、昭和21年、GHQの主導で公娼制度が廃止になりました…
かつての魚市場の東隣に、1棟の飲食店街があります。

軒下が飲食店の共有の通路になっている構造です。

焼肉店、居酒屋、スナックなどが軒を連ねます。

「市場裏飲食店街」の看板。

かつての浦安魚市場(現在のスーパーサミットがある区画)の北隣に、海苔などの海産物を扱う商店が集積する「浦安市場北口商店街」がありました。

宇田川海苔店は、現在も営業中です。

ほし商店。駐車場スペースになっています。

かさや海苔店。

浦安市の当代島は市川市と境を接する江戸川べりの町です。近くには、妙見島(東京都江戸川区)※1※2 という川中島もあって、このあたりに島の付く地名の多いことは、かつていくつかの島があったことを想像させます。*1
当代島には、かつての島を連想させる船圦川が流れていました。

当代島地区は、この船圦川沿いに集落が形成され、発展してきました。漁へ行くときは、ここから旧江戸川に出て、海へと下っていきました。「船圦(ふないり)」という呼び方は、ここから来たものです。*2

現在は、「船圦緑道」と名付けられ、憩いの散策道として親しまれています。*2

「船圦緑道」は稲荷神社※3 の入口を過ぎるとこまで続いています。

P.45
浦安市の当代島は市川市と境を接する江戸川べりの町である。すぐ前を流…
現在、緑道になっているこの場所は、昭和40年代後半まで船圦(ふないり)と呼ば…
堀江3丁目の新橋から望む境川。
かつての境川には、2千艘近くの船がびっしりと係留されており、獲ってきた魚介類を荷揚げする光景があちらこちらで見られました。境川の水は昭和20年代頃までは川底が透けて見えるほど美しく、人々は長い間、この川の水を飲み水や炊事洗濯などの生活用水として利用してきました。*1

大正期の境川(案内板より)。

西境橋付近(写真左奥)は、六人網の船着き場だったことから、「六人河岸」と呼んでいました。六人網とは、巻網漁のひとつで、東京湾内を回遊するイワシやコハダなどを獲りました。*2

かつて、この地には浦安町役場があり、隣には漁業協同組合の事務所がり、浦安の政治経済の中心としてこの地は栄えていました。漁業権放棄によって漁業協同組合は解散となり、町の中心地であったこの地の面影も次第に失われ、境川の流れを残すのみとなりました。*3

清瀧(せいりゅう)神社の社殿前に鎮座する狛犬。

お尻を高く持ち上げる独特のポーズです。

向かって右側に配置されている狛犬。

生殖器各部位が精密に描かれています。

今回は、浦安(千葉県浦安市)の町並みを散歩します。
境川の新橋近く。

清瀧神社の周囲は、浦安の関係者が寄進した玉垣で囲まれています。
玉垣に、山本周五郎の「青べか物語」に登場する「浦安亭」の名が刻まれています。*1

「浦安亭」は、作品の中では「浦粕亭」として登場します。「土堤の冬」の章では、「浦粕座」を、堀南(堀江のこと)の表通りからちょっと入ったところにあり、古いけれども鼠木戸などを備え、畳敷きの平土間に片花道がある、と紹介しています。*1

漁師町だった浦安らしく、漁業関係者の名が多く並んでいます。

新小岩駅の北側にあるたつみ橋交差点。
かつては、ここに「西井堀」が流れていました。

コンクリート造りの欄干が残されています。

巽橋。

現在、川が流れていた部分は歩道として整備されています。

新小岩の東栄信金通り(平和橋通り(都道308号)沿いにある東栄信金から西へ入る路地)。

「有限会社小川クリーング」の看板。

年季の入った駐車禁止看板。

2階には、物干し台が乗っています。

新小岩のルミエール商店街のアーケードを抜けてすぐのところのT字路の角に建つ中華料理「黒龍」。真っ赤な看板が目を引きます。

看板は、あちこちガムテープで補強されていて、歴史を感じます。

店内もレトロ感たっぷりです。

チャーシューワンタンメンとビールを注文。

今回は、新小岩(東京都葛飾区)の町並みを散歩します。
新小岩駅前から続くルミエール商店街のアーケードの先の三叉路。

三叉路の北側(写真右側)には、新しいマンションが建ち、雰囲気は大きく変わりました。

このあたりには、3軒長屋の商店がありましたが、建物はかつての赤線(「丸健」と呼ばれていた)跡の建物が残っていました。※1

三叉路の手前にある路地。※2

鶴巻温泉の入口看板※1 の近く。

昔ながらの雰囲気の蕎麦屋さん。

メニューはそば中心。そばの種類は豊富で、価格もお手頃です。

天ぷらそばとビールを注文。

吾妻山へは、整備された登山道が続きます。

ほどなく、頂上に到着です。

頂上からは、鶴巻温泉の市街、相模湾方面を遠望することができます。

日本武尊が東征の際。相模から上総へ海を渡ろうとした時、荒れた海に身を投じた弟橘媛の伝説は千葉県の木更津などに伝わっています(きみさらず伝説)。※1※2
征伐後、帰る途中に相模湾が見えるこの山に登ったのでしょうか。

鶴巻温泉元湯陣屋のあたりから西へ分岐する道を進み、東名高速をくぐる隧道を抜けると、吾妻山への登山口です。

吾妻山へは0.5kmです。途中、坪ノ内方面へ降りる道を分岐する地点に道標が建っています。

「弘法山ハイキングコース」と書かれている通り、吾妻山を経由して弘法山~権現山※1 へ至るハイキングコースです。

道標は、光鶴園※2 が建てました。

今回は、鶴巻温泉(神奈川県秦野市)の町並みを散歩します。
国道246号線から鶴巻温泉への入口を示す巨大な看板が建っています。

レトロ感ある看板です。

国道246号から鶴巻温泉へ分岐が三叉路になっているので、看板の支柱も三角形になっています。東京方面から来る(下り)場合は左折、秦野側から来る(上り)の場合は右折することを示す「入口→」の表示があります。

南側は、「入口」の表示もなく、「歓迎」の文字もありません。

最乗寺の相生橋を渡り、その先の道をさらに進むと明神ヶ岳への登山口です。

登山道をしばらく登って振り返ると、眼下に大雄山の市街を見下ろせます。
遠くに見える三角形の山は丹沢の大山※1です。

明神ヶ岳の頂上からの富士山の眺望。手前の丸いピークは金時山です。

箱根方面の眺め。煙が出ている場所は大涌谷です。

最乗寺の相生橋を割った奥に、多数の玉垣が並んでいます。緩やかな坂道を登った先に、沼津道了講の玉垣が並ぶエリアがあります。

割烹旅館が寄進した玉垣。

沼津芸妓寮組合。
沼津市街の上本町と下本町は、戦前は花街でした。*1※1

料理屋か芸妓屋らしき屋号もあります。

道了尊仁王門側からの市街の遠望。

道了大薩埵碑の手前に、燈籠が建っています。

「江戸 ウルユス本店」と刻まれています。
「ウルユス」 は、 大阪の肥後屋丈右衛門が発売した薬で、 洋名の売薬のさきがけとされています。*1

「ウルユス」の発売の始めは、明和~天明年年間 (1764-1788) とも文化9 (1812)年とも言われています。*1
燈籠には、天保(1830-1844年)の年号が刻まれています。

「ウルユス」 は、 大阪の肥後屋丈右衛門が発売した薬で、 洋名の売薬のさきが…
仁王門前に建つ道了大薩埵碑。※1

碑の裏面に、「天明2年3月建設、明治13年5月再建」とあります。

裏面下部には、新吉原講の講元、世話人の記載。

台座に刻まれた楼名。この頃は「楼」ではなく、「屋」多く使われていたようです。

仁王門の近くにある五丁目星宿燈。

「東京市浅草 引手茶屋」と刻まれています。

六丁目星宿燈。

東京市浅草新吉原仲の町「引手茶屋 久(丸印)大和」と引手茶屋の名前が刻まれています。二十八基の星宿燈の中で、引手茶屋の名が刻まれているケースは珍しいです。

一丁目の星宿燈を過ぎると、参道の道路は、徐々に傾斜を増していきます。

道路際の星宿燈。

しっかりとワイヤーで電柱にくくりつけられています。

「新吉原 新明楼」と刻まれています。

今回は、大雄山(神奈川県南足柄市)の町並みを散歩します。
最乗寺へ向かう参道には、星の名前のついた道しるべ星宿燈(せいしゅくとう)が建てられています。※1
星宿燈は2種類があります。火室の大きさの違いがポイントです。口がやや小さめの方は「明治40年建之」の銘が刻まれ、東京浅草新吉原の遊廓の店や人名が記されています。もう一方の建立者には現在の小田原市の旧村名が記されてしています。つまりこれらの星宿燈は二十八宿をセットに二次にわたって建てられたものなのです。*1

参道一丁目バス停の近く、保育園の手前に、「日月星宿」の星宿燈が地面に半分近く埋まった状態で残っています。
「明治40年建之」の星宿燈のうち、例外的に町名が振られていないものが2つありますが、「日月星宿」はそのうちの一つです。*1

発起世話人 東京新吉原 新龍ヶ㟢樓 岡本樓 長金花樓 と刻まれています。*1

吉原京二 辰小松楼。*1



星宿燈を詳しく観察すると、主に2種類があることがわかります。形状では火室の…
東葛西7丁目交差点の近くにある銭湯の仲の湯。

風格のある昔ながらの銭湯の建物です。

残念ながら、2022年9月に閉店となりました。

仲の湯の煙突。

妙見島(江戸川の中州)※1の南端部に建っているラブホテルが建っています。江戸川を渡る浦安橋のちょうど中間あたりに位置します。

浦安橋から中間から分岐する妙見島への降り口がホテルへの入口です。

ホテルの入口。

東京都で唯一、島に立地するホテルです。

妙見島に住宅街はなく、工場や物流倉庫の用地となっています。

島の北よりの月島食品の工場の近くに妙見神社があります。

妙見宮が島にまつられていたことが、妙見島の名前の由来と考えられています。*1
この妙見神社も妙見宮に関連するものかもしれません。

後ろ側のお堂から。

地下鉄東西線の浦安駅から葛西駅へ向かう途中。車窓から妙見島の南側の突端部分を見ることができます。

妙見島は、浦安橋の途中にあります。徒歩で向かう場合は、歩道橋を進み、歩道橋から階段を下りて妙見島へ上陸することができます。

浦安橋から見た妙見島の東側。高い堤防で囲まれています。

浦安川から見た妙見島の遠望。
山本周五郎が浦安に住んでいた昭和のはじめ頃は、ヨシが一面に生えた川の中州でしたが、現在はほとんどコンクリートに覆われた工場だけの島です。*1

今回は東葛西(東京都江戸川区)の町並みを散歩します。
浦安橋へ向かう通りの途中。

そば処「やぶ忠」。

天ぷらそばとビールを注文。

乳酸菌飲料の「ピルクル」がつきます。昔、フルーツをつけていたことの名残だそうです。


現在は、休業している模様です。

煙突。「松の湯」と書かれています。

境川沿いに立地しています。昔は、漁師さんたちで賑わっていたのだと思います。

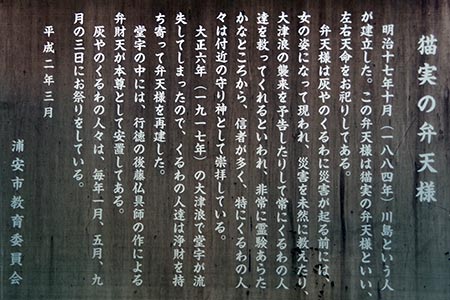
猫実2丁目の住宅街の細い路地の先に、左右天命辨財天(さゆうてんのみことべんざいてん)があります。

浦安には、「くるわ」と名の付く旧地名が2つあります。一つは、「柳町のくるわ」で、柳町という人が最初住家を数軒建てたのでこう呼ぶようになりました。※1 もう一つは、「へいやのくるわ」で昔、川島という貝灰工場があったところから名付けられました。へいやというのは、はいや(灰屋)のまなりです。

猫実の弁天様は、明治十七年十月(1884)川島という人が建立しました。弁天様は「灰やのくるわ」に災害が起る前には、女の姿になって現われ、災害を未然に教えたり、大津波の襲来を予告したりして常にくるわの人達を救ってくれ、特にくるわの人々は付近の守り神として崇拝しています。(案内板より)。

池の中に社殿があります。水音が常に聞こえます。

当代島3丁目の稲荷神社の境内の奥。浅間神社の鳥居の後ろには富士塚がそびえています。

登り口は、何本かありますが、いずれも急です。

高さがあり、富士塚の頂上から下を見ると恐怖を感じます。

遠方の眺め。

当代島3丁目の住宅街の中に稲荷神社があります。

玉垣には、水産関連の名前が多く見れらます。

柳町の小料理屋「いくの家」※1 と思われる寄進の玉垣。

「いくの家」は、昭和33年に柳町に開業しましたが、その後、昭和48年に駅の近くに、「ホテルいくの家」を開業しました。浦安は昔から家に風呂がなかったので、風呂つきの清潔な部屋は重宝されました。*1

P.148
敗戦後の混乱の中、昭和21年、GHQの主導で公娼制度が廃止になりました…
昭和24年、町の9人の有志により、歓楽街がつくられました。当時そのあたりに住んでいた柳町さんという人の名前をとって柳町と名付けられました。長さ50mほどの路地が三本。その両側に「おしず」「仲よし」「福の家」「千鳥」「菊水」「ひげの家」「ハッピ」「大和」「おしげ」の店が開店しました。*1

熊川いくさんの回想録によると、柳町に焼き鳥屋「いくの家」を開業し、その後、昭和33年に店を2階建ての広い座敷に改装。小料理屋「いくの家」を開業しました。*1
1971の住宅地図を見ると、このあたりに「小料理いくの家 熊川」の記載があります。*2
現在、その場所(当代島1丁目)に当時の名残はありません。

1985年の住宅地図によると、「いく家」はこのあたりに移転したようです。*3

この路地の奥のあたりには、「浦安トルコ」がありました。*3

P.148
敗戦後の混乱の中、昭和21年、GHQの主導で公娼制度が廃止になりました…
浦安の海は遠浅で、アサリ、ハマグリ、ハゼなどの水産物に恵まれ、潮干狩りやハゼ釣りに適し、都心から一時間前後のところにあることから東京方面からの行楽客がで賑わいました。特に大正8年から高橋、浦安間に通船が往復するようになってからは、ますます来遊する者が多くなりました。*1
旧江戸川沿いは、現在も船宿が建ち並んでいます。

船宿の前の釣り物看板。

吉野家は、山本周五郎「青べか物語」に登場する船宿「千本」のモデルとなりました。※1

映画のセットのような佇まいの「岩田屋」。

浦安の海は一帯に遠浅で、アサリ、ハマグリ、ハゼなどの水産物に恵まれ、潮干狩…
浦安橋近くの旧江戸川沿い。釣船や屋形船の発着所になっています。

東西線の鉄橋の下を船が行き交います。

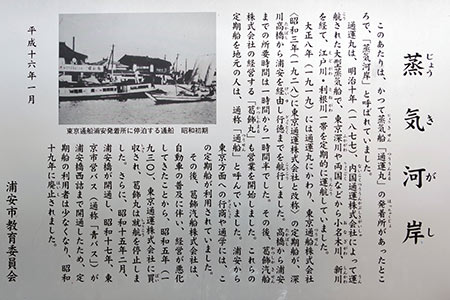
このあたりは。かつて蒸気船「通運丸」※1 の発着所があったところで、「蒸気河岸」と呼ばれていました(案内板より)。
明治27(1894)年に島尻の一軒家(浦安の最北端の先、現市川市)に汽船発着所ができ、通運丸が両国からこの島尻の発着所を経て行徳に寄港したため、東京方面や行徳に行くのに通運丸を利用するものが多くなりました。*1

大正8(1919)年、通運丸に代わって東京通船株式会社が経営する定期船が深川から就航するようになり、浦安の人はこの定期船を通船と呼びました。*1
写真左奥は妙見島のラブホテル。

今回は、浦安(千葉県浦安市)の町並みを散歩します。
浦安市猫実1丁目にある郷土博物館の敷地内に、漁師町としてもっとも活気に満ちあふれていた昭和27年頃の「浦安のまち」が再現されています。*1

「船宿 江戸川」は、江戸川沿いの船宿をモデルに再現した建物です。*1

天ぷら屋「天鉄」は、堀江フラワー通りにあった天ぷら屋「天鉄」を再現したもので、作家山本周五郎が浦安をモデルに書いた小説「青べか物語」の中では、主人公がよく行く店として登場します。*1

「青べか物語」で登場する「べか船」が再現されています。

秦野の今泉地区には、子が授かるよう、男根の形をした石が道祖神として祀った祀られています。昔から、マラセエの神と呼ばれているそうです。*1

住宅地の三差路の角に、石の男根が祀られています。

マラセエの神の道祖神行事をやっている家はこの地区の中の34軒で、現在でも「またぎの時間」と言って夜中の12時から1時の間に夫婦でお参りに来る人がいるそうです。*1

延亨〇〇年、と彫られています。

上宿通りから西側の「乳牛通り」※へ入ったところ。

明治牛乳の木製牛乳箱が貼りついています。

保存状態良好です。

斜め上から。

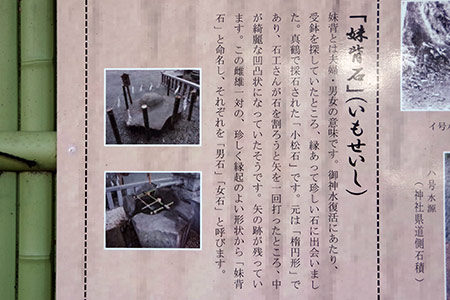
境内に御神水「井之明神水」(いのみょうじんすい)が湧き出ていて、水を汲みにくる人々で賑わっています。

御神水の水鉢は、凹状の形状で、「女石」と命名されています。

隣には、凸状の形状の男石。

妹背(いもせ)とは“夫婦・男女”のことです。御神水復活にあたり、水鉢を探していたところ、縁あって珍しい石に出会いました。その石は真鶴で採石された「小松石」です。元は「楕円形」であり、石工さんが石を割ろうと矢を一回打ったところ、中が綺麗な凹凸状になっていたそうです。この男女・雌雄一対の、珍しく縁起のよい形状から「妹背石」と命名し、それぞれを「男石」「女石」と呼びます。(案内板より)

秦野市曽屋1丁目にある曾谷神社の参道から境内へ登る階段に秦野二業組合が寄進した玉垣が残っています。

料理屋業組合。

明治43年の「秦野名鑑」には、「東道(ひがしみち)は料理飲食店3、旅人宿2、芸妓置屋2、席亭1、その他に医者、風呂屋、理髪店各1。乳牛(ちゅうし)では料理飲食店4、芸妓置屋1があり、上宿の裏町はちょっとした料芸飲食店街の趣を持っていた。」とあります。
現在も、上宿通りから東へ入った通り(「ひがしみち」)には、歓楽街の名残を感じる風景が残っています。※2※2

光鶴園※1の名前も刻まれています(左から二つ目)。秦野市街だけでなく、鶴巻温泉も含まれているようです。広範な範囲から

P.291
秦野町に住む人々の事情を記した著書が明治43年に出版されている。和…
今回は、秦野(神奈川県秦野市)の町並みを散歩します。
秦野の市街から20分ほど歩くと、権現山への登山口です。

急な登山道を登ると。開けた場所に着きます。

頂上の展望台。

展望台からの秦野市街と富士山の眺望。

地下鉄住吉駅近くの通り沿い。

歩道に面して書店があります。

店の入口脇には、最近は見かけることが少なくなった雑誌自販機が設置されています。

夜になると、明かりが灯ります。

錦糸町駅南口の首都高速道路入口付近の交差点の角に、てんぷら「丸中」のビルが建っています。

天ぷら「まるなか」は、明治38年、吉原大門近くの浅草日本堤に割烹料理屋として創業し、その後昭和13年に江東楽天地に天ぷら専門店として開業した歴史を持ちます。

入口には、天ぷら「まるなか」の丸い看板。

天丼とビールを注文。

今回は、錦糸町の町並みを散歩します。
JR錦糸町駅の南側。墨田区立錦糸堀公園の北側の角に、河童の石像が建っています。

本所七不思議のひとつ「おいてけ堀」の由来看板と河童の石像です。
堀の中からの「おいてけ」「おいてけ」の声の主は「河童」と伝えられています。(案内板より)

「おいてけ」の声の主は、ギバチという魚という説、狸という説などがあります。*1

魚を背負っている姿がリアルに再現されています。

P.133
この堀はよく魚が釣れたところだったが、夕方になって釣り人が帰ろう…
江戸川区の荒川近く。船堀2丁目の下町の風情が残る通り。

江戸川区は銭湯が多い区です。船堀駅近くには、船堀3丁目にあけぼの湯、そして、船堀2丁目に鶴の湯があります。

鶴の湯の看板。

天然黒湯温泉です。

日枝船堀の日枝神社境内。溶岩が積み上げられた台座の上に狛犬が乗っています。
境内の奥まった場所(写真左奥)に、溶岩できできた富士塚があります。

富士塚は、江戸末期から明治時代にかけて関東各地で築かれ、江戸川区では特に盛んでした。日枝神社境内にある「船堀の富士塚」(江戸川区登録有形民俗文化財)は明治25年に地元の登山講によって築造されました。*1

頂上には、浅間神社をまつり、五合目には浅間神社の石碑があります。(案内板より)

富士塚の頂上より。

船堀駅の近く。新川沿いに、あけぼの湯の白い煙突が見えます。

天然温泉「あけぼの湯」のアーケード。

アーケードの奥に入口があります。

郷愁を誘う丸看板。

「BOATRACE江戸川(江戸川競艇場)」の向かいに、「大川原商店」と「富士食堂」の2軒の店舗が連なっています。

左側が「富士食堂」です。昼間から営業していて、競艇場へ来場しいた客でにぎわっています。

缶ビール、もつ煮込み、おでん、を注文。

店内のテレビには、レースが中継されています。

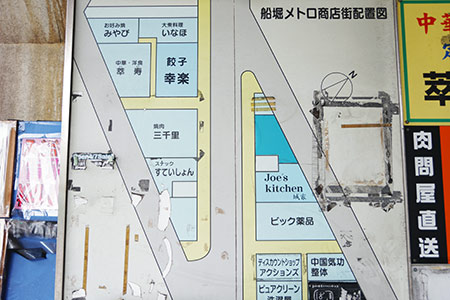
都営新宿線船堀駅の「船堀メトロ商店街」。ガード下の商店街です。

商店街の看板が建っています。

都営新宿線のガードと道路が斜めに交差する三角形のエリアと逆三角形のエリアに商店街が配置されています。

夜にになると看板に灯りがともります。

今回は、船堀(東京都江戸川区)の町並みを散歩します。
都営新宿線船堀駅前にある「船堀タワー」は、江戸川区のシンボルです。

展望台からは、東京都の町並みが遠望できます。

「船堀タワー」と「タワーホール船堀」の模型が施設内に展示してあります。つっかえ棒のように3本の鉄骨がタワーを支える構造です。
「タワーホール船堀」のコンセプトは、水辺都市・江戸川区にちなんで「区民の乗合船」をコンセプトに造られました。*1
たしかに、船の形に見えます。

夜はライトアップされます。

越生町の市街から南の郊外に、大宅壮一文庫の越生分館があります。

大宅壮一文庫は日本で初めての雑誌図書館で、評論家・大宅壮一(1900-1970)の雑誌コレクションを引き継いで、明治時代以降130年余りの雑誌を所蔵しています。*1(本館は東京都世田谷区八幡山にあります。)

越生分館は、1997年4月に新築開館。大宅壮一の写真・生原稿・著作・愛用の机・筆記用具等を常設展示、評論活動が幅広く紹介されています。*1

コロナ禍のため、現在は休館となっています。

公益財団法人大宅壮一文庫は日本で初めての雑誌図書館です。評論家・大宅壮一…
1997年4月新築開館。大宅壮一の写真・生原稿・著作・愛用の机・筆記用具等を常…