今回は、波崎(茨城県神栖市)の町並みを散歩します。
波崎へは銚子大橋を渡って向かいます。

利根川を渡ると、茨城県の波崎町です。

利根川河口付近は、かつては、日本三大海難所の一つとして恐れられました。近代の海難事故としては、明治 43(1910)年に発生した「二月遭難」が、今も哀話として語られており、銚子だけでも 109 隻の漁船が遭難し、死者 912 名・行方不明者 1,054 名を数える未曽有の海難が発生しました。*1

波崎町側から見た銚子大橋。

今回は、波崎(茨城県神栖市)の町並みを散歩します。
波崎へは銚子大橋を渡って向かいます。

利根川を渡ると、茨城県の波崎町です。

利根川河口付近は、かつては、日本三大海難所の一つとして恐れられました。近代の海難事故としては、明治 43(1910)年に発生した「二月遭難」が、今も哀話として語られており、銚子だけでも 109 隻の漁船が遭難し、死者 912 名・行方不明者 1,054 名を数える未曽有の海難が発生しました。*1

波崎町側から見た銚子大橋。

銚子の海難史
P.130参考記事
追浜(おっぱま)駅前の夏島貝塚通りを進むと、中華、定食の「浜食堂」があります。

渋い佇まいの大衆食堂です。

中華、ラーメン、丼もの、何でもあります。

かつ丼とビールを注文。中華スープがつきます。

京急田浦駅の隣駅の追浜駅前。交差点の角にある「追浜ショッピングセンター(第一共同ビル)」は、小規模ですが、味わいのあるビルです。

2Fは飲食街。

2階の飲食街へは正面の階段を登ります。

立ち飲み屋などが営業中です。

田浦の住宅街。京急田浦駅から北西方向に5分ほど歩くと、鷹取山への分岐点です。

さらに、住宅街を進むと登山道の入口です。

鷹取山頂上付近は公園になっていて、人工的に切り取られた岩肌はロッククライミングの練習場として賑わっています。
頂上には展望台もあります(写真左奥)。

展望台からは東京湾を一望できます。

JR田浦駅から、のの字坂※1 を登り、さらに十三峠へ向かう途中に、UFOのような構造物に出会います。

十三峠配水池。昔は池だったようです。

水色の給水塔。

塚山公園から見た給水塔。

JR田浦駅を下りて、まっすぐに山の方向へ歩くと、道路が「の」の字に交差している場所「のの字坂」に行き当たります。戦前、城の台砲台を築き、物資を運び上げるためにつくられた道路でした。*1

のの字の中は児童公園(田浦1丁目公園)になっています。

道をつなぐ陸橋は、「のの字橋」と呼ばれています。*1

登り切ったところから見た「のの字坂」方面。

船越町の仲通り商店会の通り。

レストラン「らんぶる」。

レトロな店内。

オムライスとビールを注文。本格的な洋食を味わえます。

今回は、田浦(神奈川県横須賀市)の町並みを散歩します。
船越町の仲通り商店会の通りから、南へ折れたところに、割烹料亭の建物が残っています。

「昭和8年ころの船越商店街の家並み」*1 にも記載のある割烹料亭の飯田屋。

華やかな雰囲気が残されています。

昭和初期の船越商店街は、約500の店舗が建ち並ぶ繁華街で、料亭や芸者置屋などが連なる一角もあり、夜遅くまで明かりの消えることがない町でした。*1

千日通商店街は、横須賀の三笠ビル※1前の通りから、若松町1丁目までの広範な商店街です。
三笠ビルの南東側に、趣のある路地があります。

SENNICHI通り。

3階建ての建物もあります。

飲食店が建ち並ぶ通りです。

横須賀市深田台にある「横須賀市立自然・人文博物館」に木製冷蔵庫※1 が展示されています。

逸見の居酒屋「今長」で使われていたもので、上段に大きな氷を入れ、その冷気で下段を冷やす仕組みです(案内板より)。

奥津式。昭和冷蔵器研究所製。

居酒屋で使用されていたテーブルも展示されています。

若松マーケットのメインの通りの北側には、いくつかの飲食ビルが密集しています。

そのうちの一つ。中勝ビル。

東側へ回り込んだところ。

横須賀ブラジャー。

若松飲食店街の入口に諏訪神社があります。

大正10年に建てれた玉垣。商店や芸妓家、待合の名が刻まれています。

三河亭は、「三浦繁昌記」*1 に記載のある待合です。

まからぬや洋品店。

猿島は、「記念艦館三笠」のある三笠公園隣の三笠桟橋(猿島渡船乗船場)から、約10分のところにある無人島です。

猿島は、江戸末期、江戸湾防備の一要点として、1846(弘化3)年に砲3門が設置された。ペリー来航の7年前である。明治政府による沿岸防備は、1878(明治11)年に海岸防禦取調委員会が設置され、「東京湾海門を最先とし、順序は観音崎・猿島・富津」とする意見を上申した。*1

島の北端に、砲台跡が残っています。

猿島砲台の起工は1881(明治14)年11月5日。竣工は1884(明治17)年6月30日。関東大震災によって被害を受けた猿島砲台は、一度も使用されることなく1925(大正14)年に除籍。その後、海軍に移管されて高角砲陣地となり、終戦を迎える。戦後は、観光拠点として注目され、1949(昭和24)年に海上公園として開園した。*1

今回は、横須賀(神奈川県横須賀市)の町並みを散歩します。
戦艦三笠は1902(明治35)年、英国で竣工、1905(明治38)年、日露戦争の日本海海戦で歴史的勝利をおさめ、その後、記念艦として保存されました。

最上艦橋。日本海海戦において東郷平八郎連合艦隊司令長官が戦闘の指揮をとった場所です。*1

上甲板中部の両舷にはそれぞれ4門の8cm砲が展示されています。*1

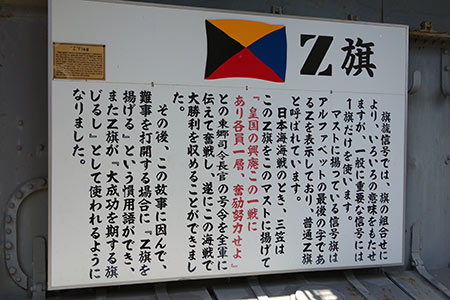
Z旗とその説明。

銚子の本城町。

周囲は立派な石垣で囲まれています。

宝永元年、大阪の豪商仲内家はこの地に来て大阪屋を号し、3つに分家して、その中で飲食を業とした方は大藤屋利兵衛を称して多いに繁盛しました。次いで東海道三島宿から三島屋三平が移り住み、また江戸近在から川口屋太平が転じ来たって、各々商売を始め、のちにこれらが大藤屋と共議して字下町に遊女屋を営業するようになりました。*1

仲内家は、移住商人たちが図って遊女屋を開く際、地所を提供しました。遊女屋は大いに盛り、松岸遊廓と並んで本城の名を挙げ、面影は戦前ごろまで残っていました。仲内家先祖が、移住の際に、下町に祀った社は大阪屋稲荷として親しまれました。*2*3

P.828
宝永元年、大阪の豪商仲内家はこの地に来て大阪屋を号し、3つに分家…
仲内清右衛門家は銚子本城(ほんじょう)町の代々の名主で、屋号が大阪屋である…
松岸駅から利根川へ向かって進むと、道沿いに、「居酒屋、カラオケバー」の看板が現れます。

スナック「ぼうがつる」。

スナック「ぼうがつる」の奥に見える建物が、カラオケバー「クリスタル」でしょうか。

「坊がつる讃歌」(ぼうがつるさんか)は、くじゅう山群の坊がつるの「あせび小屋」の小屋番をしていた「九州山小屋の会」の大学生3人が、雨の日の退屈しのぎにつくった替え歌の「賛歌」でした。*1
1978年、芹洋子さんが歌って大ヒットしました。
人みな花に酔うときも
残雪(ざんせつ) 恋し 山に入り
涙をながす 山男雪 …

今回は、松岸(千葉県銚子市)の町並みを散歩します。
松岸駅前にあるワンコップ宮内食堂。

佇まいに惹かれます。

麺類、丼もの。なんでもあります。

カツカレーとビールを注文。

銚子電鉄観音駅近く。

路上に保存状態のよいコンクリごみ箱があります。

上蓋と前面の蓋は木製です。

「昭和」な風景が残っています。

銚子駅前東側の通り。

味の店「吉原食堂」。

定食などのメニューが豊富です。

カツカレーとビールを注文。

銚子花街の濫觴は飯沼観音を中心として発生した札所順礼相手の宿屋や茶店で、この順礼者のために発達した門前町の茶店・旅籠屋等に、田中特飲街ができました。*1
銚子駅南側にある淨國寺の墓地に、「本銚子町料理店組合」(田中の旧称*2)が建立した「寄付碑」があります。*3

碑の上部には、「本銚子町料理店組合寄附連名」と書かれ、店名が刻まれています。

その下には、「外川浦料理店組合」。
外川にも、昔は遊廓がありました。*4

碑の下部。発起人。

P.394
銚子花街の濫觴は飯沼観音を中心として発生した札所順礼相手の宿屋や…
松岸遊廓の廃亡と田中
…
銚子の海難史
P.130参考記事
大新旅館※1 では、日帰り入浴ができます。

大浴場へ向かう廊下。

大浴場の入口。卓球台があります。

古き良き昭和の面影が残る浴場。のんびりできます。

利根川河口に位置する大新旅館は、江戸の昔より360年の伝統をもちます。

大新旅館の7代目政次は、大新旅館を発展させた人物であった。7代目政次の時代には、徳川慶喜、伊藤博文など中央政府の要人、島崎藤村や竹久夢二といった文人など、著名な人物が大新旅館へ多数来泊しました。大新旅館は、銚子の外からの要人を迎える「迎賓館」であり、銚子の旦那衆の「社交場」としての役割を果たしていました。*1

昭和20年(1945)の空襲によって、その大部分を消失しましたが、昭和23年(1948)頃には再建し、玄関の脇にはサロンを設け、外国人を雇って営業しました。*1

大新旅館の経営者である垣内家は、紀州移民※1 を先祖とする家のひとつです。*1

紀州移民の定着
P.136<…
今回は、銚子(千葉県銚子市)の町並みを散歩します。
17世紀に入る頃、房総半島では、紀伊、和泉、摂津をはじめとする関西からの漁民の出漁が盛んに行われるようになり、高神村(銚子の南東)に紀州移民が進出しました。*1
明治31年(1898)、紀州移民の同郷会組織である木国会が結成されました。*2

妙福寺には、「紀国人移住碑」が建立されています。

揮毫は、旧紀州藩主徳川茂承によるものです。

「僻遠の地であった銚子へ、紀州人の崎山某らが寛永・正保期にやってきて漁場を開くことに成功し、その後紀州から銚子へ移住する人が増加した。これをきっかけとして商工業者が各地から集任した結果、銚子港は関東屈指の要港となった。」と碑文に書かれています。*2

P.193
17世紀に入る頃、房総半島では、紀伊、和泉、摂津をはじめとする関西…
紀州移民の定着
P.136<…
浦賀駅から観音崎公園へ向かう通りの途中に、銭湯の銀泉浴場があります。

営業は午後4時からです。

太めの煙突。

周囲は材木置き場になっています。

浦賀の東側の観音崎は、半島全体が県立公園になっています。園内のあちこちに砲台などの戦跡が残されています。

北門第二砲台跡。
明治17年に完成しました。(案内板より)

北門第一砲台跡。

2つの砲台が並んでいて、両砲台は、トンネルで通じています。

今回は、浦賀の町並みを散歩します。
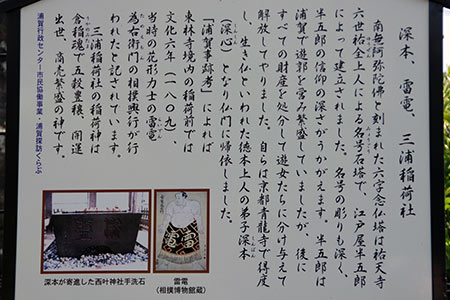
東浦賀の東林寺の前にあるの三浦稲荷社。

鳥居の前に、江戸屋半五郎が建てた「六字念仏塔」が建っています。前面には「南無阿弥陀佛」の六文字が深く彫らています。*1※1

江戸屋半五郎は、洗濯屋(遊廓)の主人でしたが、あるとき、自分の商売の罪深さを知り、仏門に入りました。*2※1

左側面には、「大誉果向深心信士 俗名伴五郎」と彫られています。*1

江戸屋半五郎関連の石造物
…P.173
浦賀の遊女屋は、洗濯屋と呼ばれ、この港に出入りする船舶の船乗り仲…
大楠山の麓にある阿部倉温泉。由来は奈良時代にさかのぼります。

奈良時代、行基菩薩がこの地に来訪したことからはじまり、鎌倉時代、衣笠城主三浦大介義明公も、この湯を城にとり寄せ、湯冶をしたそうです。

大正九年には、湯治の客も寝泊りできるよう五部屋の長屋風の家屋(湯の沢旅館)も出来たそうです。*1

現在、湯の沢旅館は休業中です。

三浦半島には、3つの山並みがあり、北側は二子山から畠山、南側は武山から三浦富士※1、そして中央に最高峰の大楠山が連なっています。

平作川の源流に沿って整備された道が続きます。

傾斜は次第にきつくなり、最後の250段の階段を登りきると、大楠山頂上に到着です。

頂上からの眺め。「かながわの景勝50選」に選ばれています。

衣笠大通り商店街に面して建つ和食店の「玉寿々」。そば、天ぷら、釜めし、定食がメインですが、とんかつのメニューも充実しています。

座敷もあって、落ち着けます。

とんかつ定食を注文。

南側(仲通り商店街※1)にも出入口があります。

平作川沿いの共同ビル※1 の隣に、年季の入った飲食ビルが建っています。

建物の外周部分は緩やかなカーブを描いています。

1階部分は、飲食街になっています。

昼間でも夜のような雰囲気です。

衣笠駅の北側の平作川沿いの共同ビル。

1階部分には、居酒屋やカラオケパブ、スナック、理容室などがはいっています。

ビルの中を抜ける通路があります。

通路を抜けた北側に建つ別のビルと階段部分がつながっています。

今回は、衣笠(神奈川県横須賀市)の町並みを散歩します。
戦後、衣笠駅周辺には、衣笠十字路から現在の三雄堂書店のあたりにかけて自然発生的に生まれた露天や青空市場がありましたが、昭和41年3月、衣笠駅東北側の旧国鉄用地の払下げを受け、昭和43年6月に「仲通り商店街」が竣工しました。*1*2

通りに面した商店街(大通り商店街)と南側に1本入った仲通り商店街は一体化され、駅前の商店街を形成しています。

多くの客で賑わっています。

裏側(駅側)から見た仲通り商店街。

終戦直後の衣笠駅周辺
戦後、横須賀市は下町方面で連合軍将兵相手の土産品販…
横須賀市の「自然・人文博物館」の近く。

「おすい」のマンホール。
横須賀市の「市の木」のオオシマザクラがデザインされています。*1

「うすい」のマンホール。
ハマユウがデザインされています。*1

合流用のマンホールには、黒船とペリーがデザインされています。*1

米が濱砲台は、明治23(1890)年から明治24(1891)にかけて建設され、明治37(1904)年に開戦した日露戦争では28cm榴弾砲6門が、旅順攻略のために運び出されました(案内板より)。
榴弾砲の土塁と砲台が整備され、公開されています。

砲台跡は、広場になっています。

砲台跡からの横須賀市街の眺望。写真右奥は猿島。

近くの電柱プレート。「砲台」の名が記されています。

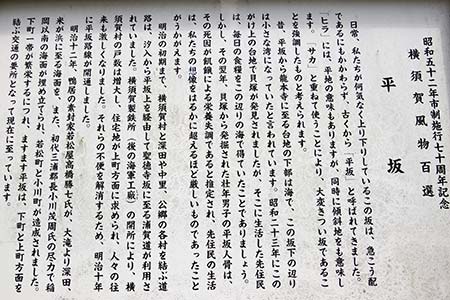
横須賀の町は、造船所や遊興地(大滝遊廓など)があった下町に対し、後背の丘陵上部に上町(うわまち)に多くの住宅が建てられました。上町と下町の通行は明治十年頃に作られた狭い坂道(平坂)しかありませんでしたが、その後、平坂が拡幅されて交通が改善されたことにより、横須賀の町は開発が進んでいきました。*1

急な坂ですが、なぜか「平坂」と呼ばれています。

上町へ向かう坂道。

坂の途中から見る横須賀中央駅方面。

横須賀市本町3丁目にある「延命地蔵尊」。

繁華街のどぶ板通りの西側にあります。

この地に祀られたのは大正12年の関東大震災の後でした(案内板より)。

「遊楽の場所」の項に「汐留地蔵尊」の記載があり、「汐留町に在り、朝夕、線香の煙絶えず茲(ここ)にも茶屋町の女どもが朝に夕に参詣して居る。」と紹介されています。*1

三笠ビル※1 の北側。「聖ヨゼフ病院入口」の交差点を入ったところに建つ共同ビル。

密集する看板。
横須賀らしく、「KARAOKE」と書かれた店もあります。

1階の中央部分に「大滝名店ビル」の入口があります。

ビルの反対側(南側)の入口。

三笠ビル商店街から「豊川稲荷」へ向かう参道を進みます。眼前にほぼ垂直な崖が立ちはだかります。

急な上り階段が延々と続きます。

崖下に、横須賀の町を見下ろすことができます。

登りきったところに、「大勝利山」と書かれた標柱が建っています。

三笠ビル商店街を縦断に貫く歩行者専用の中央通路は、ももともと横須賀市の市道、通称「三笠通り」でした。公道が、建物の中を縦断している例は希です。*1

商店街の中程に、「豊川稲荷」への道が分岐します。

商店街の中に参道があります。

「豊川稲荷」へ登る途中の階段から見た三笠ビル商店街。

今回は、横須賀(神奈川県横須賀市)の町並みを散歩します。
横須賀の下町地区(大滝町)に建つ三笠ビルは、「統一された都市美」を見せ、今日も横須賀中心市街地の顔として存在感を保ち続けています。*1

建物の中央を貫く「三笠ビル商店街」商店街の入口には、戦艦三笠のモニュメントが掲げられています。

三笠ビルは、1959年11月の竣工で、横須賀市で初めて耐火建築促進法が適用された防火建築帯のビルです。外観は一体の建築(通りに面するハファサード)に見えます。

建物の裏側からみると、実際は、数棟に分かれた鉄筋コンクリート造りの建築物であることが解ります。

P.142
横須賀は奇跡的に空襲から免れ、町の都市基盤と都市機能はほぼ無傷だ…
鶴見の本町通四丁目には、かつては多くの飲食店街※1 がありましたが、 現在はほとんど無くなっています。

奇跡的にこちらの一画だけが昔のままの姿で残っています。

スナック「はなぶさ」。3軒の店が連なっています。

側面はトタンです。

沖縄物産センターのある仲通り沿いにあるたばこ店。

四つ角に建つ看板建築です。

軒下部分に年季を感じます。

鮮やかなタイルの装飾は健在です。

沖縄物産センターの建物の中央のビル横丁は、「鶴見ハイサイ通り」と名付けられています。

軽食・喫茶「ゆうなの花」。

オリオンビール(缶)を頂きます。

ソーキそばを注文。よく煮込まれた肉は、とてもやわらかいです。

鶴見線浅野駅の北側。首都高速沿いにある環七商会。
作業服や安全靴などの製造直売の店舗です。

ふだん、あまり聞きなれない言葉が並んでいます。

店舗の軒先に商品が吊るされています。

軍手は種類が豊富です。

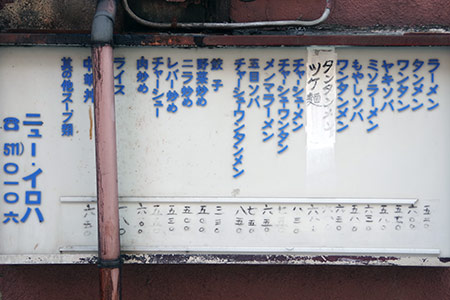
京急鶴見駅東側の繁華街にある「ラーメンいろは」。建物角の緑色の大看板が目印です。

「中華のお店」です。

年季の入ったメニュー看板。価格は安価です。
看板左側に書かれていますが、「ニュー・イロハ」という店名もあるようです。

チャーシューメンとビールを注文。チャーシューは、おいしく、量が多いです。

今回は、鶴見(神奈川県横浜市鶴見区)の町並みを散歩します。
京急鶴見駅東側の一角は、防火帯建築の宝庫です。

鈴木ビルは、1階に多数の飲食店や風俗店が入居するビルです。

建物北側の角のスナック店。

ビルの裏側。いくつかの棟に分かれていることが解ります。

上町(うわまち)の商店街一体は、池之端と呼ばれていましたが、これは、昔ここに田戸溜池とよばれる大きな池があったためです。近隣の人々の憩いの場として、水田の灌漑用水として使われましたが、明治30年頃から埋め立てが始まり、明治の末期には姿を消しました。*1

上町(うわまち)商店街の南側の三叉路にある弁天公園。

この通りで菓子店を営んでいた「きくや」の先々代の小田寅之助さんが、池を埋め立てるときに蛇を助けことから、これを池の主として、「妙竜法徳弁財天」の名を江の島の弁財天(藤沢市)から授かり、商店街のシンボルとして小公園内に設置されました。*2

昭和42年、商店街にアーケードが建設され、弁天市の賑わいはさらに増しました。*2

池之端
税務署の前の商…
菓子店を営んでいた「きくや」の先々代の小田寅之助さんが、池を埋め立てるとき…
上町三丁目交番のある三叉路から不入斗公園へ側へ少し入ったところに、昭和の雰囲気を残す銭湯の「当り湯」があります。

入口の両脇には、塀が続いています。

建物も立派です。

入口。

かつての柏木田遊廓跡地に建つ稲荷神社(穴守稲荷大明神)の赤い鳥居をくぐった先にある祠。

祠の右手前に立派な手水舎があります。

背面には、寄進者の名が刻まれています。

「大正五年 大美樓」と読み取れます。

かつての柏木田遊廓があった場所※1 に建つ稲荷神社。

隣接する町内会の名に「柏木田」の名が残っています。

街路灯の支柱。

標識用のスタンドにも「柏木田」。

今回は、柏木田(神奈川県横須賀市)の町並みを散歩します。
京急線の県立大学駅の線路の下。このガード下が旧な坂道の入口です。

「どうみき坂」と呼ばれています。

道幅の狭い急傾斜の坂道が続きます。歩道は、片側のみです。

坂の終了地点から見たどうみき坂。

横須賀の米が浜通り入口交差点。北側を見ると、ビルとビルの間に飲食街のゲートが見えます。

飲食街の右側のビルがトニービルです。

趣きのある看板。

左側のビルとは壁で仕切られています。

横須賀市の米が浜通2丁目の歩道橋近くにある「小松遊雅亭」。かつての海軍料亭「小松」の跡地脇に建っています。

料亭「小松」は、日露戦争の日本海海戦の20年前、1885(明治18)年8月8日に創業、海軍御用達として、東郷元帥をはじめとする名だたる海軍提督に利用されました。残念ながら2016年5月16日の火災で建物は消失しました。*1
現在は門柱だけが残っています。

わずかに敷石だけが残っており、往時が偲ばれます。

料亭「小松」には、多くの書が残されていましたが、残念ながら2016年5月16日の火災でほとんど消失してしまいました。*1

料亭「小松」は、日露戦争の日本海海戦の20年前、1885(明治18)年8月8日に横…
上町(うわまち)1丁目の中里通り商店街に銭湯の建物が建っています。

現在は営業していないようです。

モダンなデザイン。

緑色のトタン7建築です。

上町2丁目の商店街にある立花食堂。

建物脇の路地。

メニューが豊富です。

サンマーメンとビールを注文。

今回は、横須賀の町並みを散歩します。
京急横須賀駅の南側。三崎街道沿いには、多数の看板建築の建物が残っています。

上町(うわまち)の商店街は、明治10年の平坂(ひらさか、京浜急行・横須賀中央駅の東側から南に上る坂)開削以来、主要な街道になった道路沿いに形成されました。その時に多く建てられたのが、上町に残る看板建築群です。*1

昭和初期の上町は看板建築が集積する商店街でした。

3階部分が斜めに配置されている銅板建築。

上町(うわまち)の商店街は、明治10年の平坂(ひらさか、京浜急行・横須賀中央…
三浦半島の南側の山並み。砲台山は、三浦富士と武山の間に位置します。

砲台山山頂には、無線中継所があって、展望はありません。

近くに、第二次世界大戦中に置かれた砲台の跡が残されています。

「砲台山展望台」からの眺め。

ペリー公園※1 の南。住宅街の中に銭湯の西の湯があります。

入母屋屋根の下に千鳥破風のような小さな三角屋根がのっているデザイン。

和風のトタン建築です。

入口の前面もトタンで覆われています。


定食は、魚のフライが中心です。

あじフライ定食とビールを注文。

店内からは、久里浜の海を見渡せます。

久里浜海岸近くにあるペリー公園に、「ぺるり上陸の地」の碑が建っています。黒船の来航は浦賀でしたが、ペリーが上陸したのは久里浜でした。

新しい日本の夜明けは、久里浜から始まりました。

太平洋戦争時には、敵性のものと憎まれ、1945年翼賛青年団によって引き倒されましたが、終戦後に復元されました(案内板より)。

「ペリー幹」の電柱プレート。

京急久里浜駅前の商店街の中に、銭湯の梅の湯があります。

粋な暖簾のかかる入口。

和風の建物には、紋がデザインされています。

煙突。

京急北久里浜駅前の通りを西へ、緩やかなカーブとなっているあたり。「そば・うどん」の暖簾のかかった食事処があります。「やきとり」の看板もあります。

昭和30年代の歌謡曲が流れる店内。

そば・うどんの店でありながら、お酒が飲めます。

やきとりを注文。
「そば・うどん」と飲み屋が合体した店です。鶯谷などにある「信濃路」※1 を思い出させます。

久里浜4丁目の夫婦橋※1 近くの飲み屋が建ち並ぶ一画。

ピンク色の建物の呑処。

木々に覆われた居酒屋。

奥にもスナックが建ち並びます。

今回は、久里浜の町並みを散歩します。
久里浜市街を流れる平作川にかかる夫婦橋。

横須賀風物百選に指定されています。

この橋には、人柱伝説というのがあります。
昔の夫婦橋は、平作川の洪水で幾度も流されていました。そこど、貧しい人夫の美しい娘が神の怒りを鎮めるために犠牲となって、橋の下に埋められました。その後夫婦橋は大雨が降り続いてもながされなくなったという悲しいお話です。(案内板より)

似たような話で、千葉、神奈川の各地にある「きみさらず伝説」を思い出しました。

松戸市役所交差点の角に、建つ京葉ガスのビル。

1階入り口に、裸婦像が建っています。

道路を挟んが向かい側(北側)にも京葉ガスのビルがあり、同じモチーフの像があります。

こちらの裸婦像は両手をを上に上げています。

松戸市根本にある岩山稲荷。隣には、松戸角海老根本店があります。

鳥居の脇には、岩山稲荷改修工事費寄付者の碑が建てられています。

寄付者の名に、角えび商事鈴木正雄の名が刻まれています。
鈴木正雄は、「角海老」グループの創始者です。*1※1

別の碑(改修工事の内容が書かれたもの)にも、角えび商事の名が刻まれています。

P.47
グループ企業の中には、ソープランド以外に宝石店やボクシングジムもあ…
松戸駅の北側(北松戸駅との中間のあたり)に、「角海老」グループの拠点「角海老商事」があります。
グループ企業の中には、ソープランド以外に宝石店やボクシングジムもあり、不動産賃貸の会社もあれば、タオルを洗浄する会社などもあります。*1

「角海老」創始者の鈴木正雄の自伝*1 によると、「公衆トイレと人生は後ろを向いたらやり直し」だそうです。

鈴木さんは、母が浅草の花柳界にいたことから、花柳界に馴染みがあり、敗戦から5年が経過していた頃、芸者さんを置屋から料亭に運ぶことを専門にした人力車の商売を始め、その後輪タクに転向。昭和29年、21歳の時に吉原の揚屋町の土地を手に入れ、輪タクの拠点にしました。*1

お世話になった角海老(吉原の総籬(そうまがき)の大見世だった)から、「『角海老』の名前を継いでもいい」と言われたそうです。*1

P.47
グループ企業の中には、ソープランド以外に宝石店やボクシングジムもあ…
カレー「印度」※1 の向かい側にある純喫茶「若松」。

花柄のソファーシートの席。

店内は、家紋がデザインされた和風の雰囲気。

レモンティーと注文。

高砂通りに沿いの古い共同ビルの1階にあるカレー専門店「印度」。

日本語の「印度(あて字)」が店名です。

一般向けカレー。インドカレー。パキスタンカレーの3種に分類されています。

インドカレー(大辛)とビールを注文。カレーは、舌がぴりぴりとし痺れるほどの辛さです。

今回は、松戸(千葉県松戸市)の町並みを散歩します。
松戸駅の西側の高砂通り沿いに、古い共同ビルが建っています。

建物の中央部分は、狭い路地になっています。

飲食店が密集しています。

奥には、トイレもあります。

鶴見にある曹洞宗大本山總持寺。墓地を進むと「石原裕次郎氏の墓処」の看板が建っています。

没後35年経ちますが、この日も多くのファンが訪れていました。

入口には、「裕次郎」と彫られています。

石原まき子(北原三枝)さんが建てた歌碑。

鶴見三業共同ビルの南側の通り。ミュージックパブ「サテンドール」。

1階に飲食店、2階が居住スペースの共同ビルです。

提灯がぶら下がる風俗店跡。

入口には、セクシー女優の写真。


「三業共同ビル地下街」への入口看板。
以前は、このビルの周辺の街路には、「鶴見三業地会」の看板がありましたが、現在は撤去されてしまったようです。

このビルの南側の角には、「鶴見地下飲食街」への入口があります。※1

北側には、居酒屋が入るビルが隣接していますが、「鶴見三業共同ビル」と一体となったビルのように感じます。

今回は、鶴見(神奈川県横浜市鶴見区)の町並みを散歩します。
JR鶴見線高架下にあるレストラン「ばーく」。

カツ、ハンバークなど、ボリューム満点のメニューばかりです。人気のハムカツは、4切れが1000円、2切れが800円。4切れの方が断然お得です。

ハムカツ(4切れ)とビール。そしてライス中盛を注文。

ライス中盛は550グラム。中盛なのに物凄い盛りです。大盛は1Kgだそうです。

京急生麦駅の近く。国道15号線沿いに、銭湯の朝日湯があります。

立派な千鳥破風の外観。

入口。

高い天井を持つ広い空間です。

幸手市街から大正新道を北へ進み、東武日光線の踏切を超えたところにある「そば処 薮」。
看板の錆び具合が年季を感じさせます。駐車場完備です。

建物の外観は、綺麗です。

レトロ感満載の店内。

けんちんそばとビールを注文。

桜の名所として広く知られ幸手のシンボルとなっている権現堂堤ですが、現在の堤は明治の洪水とのたたかいから生まれたものでした。*1

かつての権現堂川は、いったん洪水で決壊しようものなら、すぐさま首都・東京に洪水をもたらすおそれがあったため、明治政府は、ここに新たに堅固な堤防を築きました。しかし、重なる洪水に悩まされた政府は、権現堂川を廃川とすることにしました。この計画を知った地元の人々は、堤に桜の樹を植え始め、その桜は順調に成長し、権現堂堤は生まれ変わりました。*1

桜の名所として有名となったこのころには、花見のときには、東武線浅草駅から幸手駅まで、臨時電車が出て、露天商が軒を連ね小屋掛けをし芝居などの興行も行われ、幸手の町中には検番があり芸者を呼ぶ人たちもいました。芸者衆による観桜会流し踊りも行われました。*1*2

現在も、花見の時期になると、堤には露店が並びます。

今でこそ桜の名所として広く知られ幸手のシンボルとなっている権現堂堤ですが、…
大正14年4月
大正9年から植えられた桜は見事に育ち、シーズンには多数の人手…
宿場町として栄えた幸手宿は、近代に入ってからは「商業のまち」としてて発展していきました。*1

旧日光道中の表通りは、米穀商や肥料商、呉服商などが軒を連ね、近隣からそれらの物資を集荷し東京方面を中心に販売する問屋的性格をもっていました。*1

ビニールの青木商店、洋品のタムラは、当時の地図にも記載のある大正時代から続く店です。*2

このあたり(「NOGUCHIDO」※1 の向かい)には、芸妓置屋もありました。*2

宿場町として栄えた幸手宿は、近代に入って宿場としての役割を終えた後は、商工…
久喜新道の西側に芸妓業 石村きん
交差点近くに、
小間物商 田村、
荒…
旧幸手宿の通りは、古い建物が多く残っています。

洋風のモダンな建物。

「NOGUCHIDO」と読み取れます。「大正5年頃の幸手町街並み図」*1 に記載されている野口氏の「東京用達」と思われます。

道路面に沿っている建物の1階部分に対し、2階部分は角度がつけられています。

今回は幸手(埼玉県幸手市)の町並みを散歩します。
旧幸手宿の面影を残す通りは、明治期に栄えた頃の面影が残っています。
永文商店は、明治36年に創業しました。*1

日本酒「櫻冠(おうかん)」の大瓶が展示されています。

店の脇に残るトロッコ軌道。現在も使われているようです。*1

店舗の建物の側面には、松尾芭蕉の姿が描かれ、芭蕉が詠んだ句が添えられています。

千代ケ崎砲台は、日清戦争中の明治28年に竣工したもので、長時間の敵艦との砲撃戦と籠城戦に耐えられるようにつくられました。そのため、地下部分に、弾薬庫や居住地区等が堅固に作られています。*1

砲座へのトンネル通路。*1

敵艦の射撃から防御する目的で、周囲は厚い土塁で覆われ、そのため、砲座は12m底に置かれています。*1

砲台脇の桜が見頃をむかえています。

「柳町跡の碑」※1 が建っている通りは、かつては、「一松」「㐂楽」「三好」「玉川」「分久美八」「つちや」「宮蔵」「久美八」などの旅館が建ち並ぶ歓楽街でした。*1

旅館「くらや」があったあたり。*1
旅館の風情のある意匠が残っています。

東側に路地を入ったあたりには、「きみ子」「あたご」「ユー」などの飲み屋がありました。*1

カギ型に曲がった道の先が、かつての柳町の歓楽街です。

常福寺※の北側。柳町町内会館がある通りは、愛宕山麓から久里浜台へ向かう坂道です。

戦後、浦賀港が漁港として栄えた頃、このあたりは「柳町(やなぎちょう)」と呼ばれる歓楽街でした。

柳町の碑。

まちの風情を豊かにするため、部分的に柳の木が植えられ、そのまま町名になったといわれています(案内板より)。

東浦賀の愛宕山にある常福寺。境内へは長い階段を登っていきます。

「大乗妙典六十六部供養」の碑。(「妙典六十六部」とは、法華経を66部写経し、日本全国(66ヶ国)を巡る修行のこと)

願主、江戸屋半五郎と刻まれています。
江戸屋半五郎は、洗濯屋(遊廓)の主人でしたが、あるとき、江戸で、一人の僧に説教され、自分の商売の罪深さを知り、すべての財産を投げ売り、これを抱えていた遊女たちに分け与え、仏門に入り、修行僧として全国を行脚しました。*1

江戸屋半五郎の墓。
「大誉果向深本法子」の法名が刻まれています。半五郎は、修行僧として全国を行脚の折、紀州の山中で徳本上人に出会い、子弟の関係を結び、「深本」の名をもらいました。*1

西浦賀1丁目の「ペリー歯科」の看板。鳥居を抜けた先であることが示されています。

叶神社の鳥居の向こう側にあります。

ペリー歯科。

下田のペリーロード※1 や那覇のペリーの名を冠した店舗※2 など、ペリーは親しまれています。

今回は、浦賀(神奈川県横須賀市)の町並みを散歩します。
浦賀5丁目の「梅本」。蒲焼の専門店です。
明治初頭に鰻割烹の店として創業し、当時は勝海舟も訪れたそうです。*1
「三浦繁昌記」によると、当時は、離座敷や浴室も完備されていたようです。*2

「蒲焼」の看板。代々受け継がれてきたものだと思います。

浦賀の散歩地図も掲載されています。*3

うな丼とビールを注文。

明治初頭に鰻割烹の店として創業。当時は勝海舟も訪れたという。飾り気のない店…
弊店蒲焼は、名代にして数年来営業罷在(まかりあり)候事とて其料理に至っては汎…
馬込沢の商店街※1 のスナック店。

「花束」と書いて「ブーケ」と読みます。

花柄模様の看板。

夜の様子。

今回は、鎌ヶ谷(千葉県鎌ヶ谷市)の町並みを散歩します。
二和川が流れる谷沿いに発達している馬込沢の商店街は、馬込沢駅の西側にも延びています。

電化ショップ。

飲食店もあります。

そば処「大文字」。

川越市の西小仙波町1丁目は、かつての花街で、現在も旅館の建物が残っています。※1

天婦羅「てんぬま」。風情があります。

店の前に生える1本松が目印。40年以上続く当店の外観は、当時の面影を残したままの作りです。*1

天丼と日本酒を注文。

弁天横丁※1 の奥には、長屋の建物が残っています。

丸窓に竹を配し、2階部分に手すりのある意匠を凝らした置屋の雰囲気をもつ建物が現存しています。

建物の中央部はトンネル路地になっていて、向こう側へ抜けられます。

逆方向から。

現在の札の辻の交差点の北側に、レトロなゲートが残る路地の入口があります。

クラブ浮世、ロートレック、小料理悦、パブ河。

「ロートレック」は、現在も営業中です。

かつて、置屋があった頃の雰囲気が残る路地。細い路地は、微妙に折れ曲がっています。*1
川越の花柳界は明治10年前後に起こり、明治26年の川越大火後にさかんになりました。本町(現元町1丁目)の裏宿あたりに芸妓置屋と待合茶屋が雑居し、「川越遊園地」と呼ばれていました。*1

一番街商店街から東へ入った通りに、映画館のスカラ座があります。

スカラ座は、1905年(明治38年)「一力亭」(寄席)としてスタートした歴史ある映画館です。*1

入口。

建物は、1945年(昭和20年)築で、建物側面をトタン板とモルタルで覆った倉庫、または小屋のような造りになっています。その外装は1986年(昭和61年)に変更され、建物の正面と側面の一部は白いタイルで覆われています。*2

1905年(明治38年)「一力亭」(寄席)としてスタート
1907年(明治40年)「…
P.53
川越市内にはかつて9館もの映画館がありましたが、年々数が減り、「川…
川越街道沿いにある石材店。1階はショールームになっていて、商品の石材が陳列されています。

小便小僧も販売しているようです。

小便小僧の前には、日本庭園でみかける「ししおどし」(竹筒の水がいっぱいになると、重みでパッタンとなる仕組み)があり、ここに、小便が注ぎ込まれるよう配置されています。

この日は、水が出ておらず、少し残念でした。

川越の商店街沿いにある寿司店。

江戸前寿司の暖簾。

「入りづらい店。」「勇気の一歩お願い。」と書かれた貼り紙を見ると、入りたくなります。

ちらし寿司と日本酒を注文。

今回は、川越(埼玉県川越市)の町並みを散歩します。
丸広百貨店の川越本店は、地域に密着した老舗百貨店です。

以前は、屋上に遊園地がありましたが、残念ながら閉園し、現在は人工芝生の広場になっています。

稲荷神社もあります。

近くにあった「丸広」の電柱番号札。

常盤平団地の展示※1 は台所の内部の詳細まで再現されています。

「ハイミー」は、1962年(昭和37年)に発売された複合調味料です。「昔懐かしい昭和の時代の商品」という印象がありますが、いまもなお高級料亭などでも使われている調味料だそうです。*1

ナショナルの冷蔵庫。懐かしい楕円形の丸取っ手のモデルです。

木製の風呂。

常盤平団地は、日本住宅公団(現在のUR都市再生機構)が建設した初期の代表的な団地の一つです。1960(昭和35)年4月に入居を開始ししました。*1
松戸市立博物館に、この常盤平団地を再現した展示があります。

スズキの原付バイクの展示。

洗濯物が干されているなど、団地の雰囲気が出ています。

当時の茶の間を再現した展示。

1960(昭和35)年4月に入居を開始した常盤平団地(約5,000戸)は、今年4月に6…
北松戸駅北口から徒歩5分のところに松戸競輪場があります(写真右奥)。

競輪場前の通りにある大衆そば処「やまわ」。

店内にはテレビが設置されていて、競輪のレースの模様を放映中です。

天婦羅そばとビールを注文。

松戸市根本の松ノ木橋近く。川沿いに、やきとりやと居酒屋が入る商業ビルがあります。

和みの店「さんちゃん」居酒屋です。

ブラジャーと言えば、ブランデーをジンジャーエールで割った、横須賀の若松マーケット生まれのカクテルが有名ですが、同様のものが松戸にもあります。*1*2

無料の貸し傘もあります。

ブランデーをジンジャーエールで割った、若松マーケット生まれのカクテルです。…
登録ならず
居酒屋「さんちゃん」の入口にはられた「ブラジャーあります」と…
松ノ木通り近くの交差点にある商店だった建物。

「東京堂薬局」と書かれています。

前面の看板建築部分に残るマンダムの看板。

マンダムのロゴ看板。※1
チャールズ・ブロンソンがCM「うーんマンダム」(1970年)は、外国人CMのはしりでした。*1

三船敏郎がタンカーの上でビールを飲むだけという<男はだまって>サッポロビー…